In the ever-changing landscape of web design, the choice between webflow and framer represents a major dilemma for website creators. These two design tools are revolutionizing the way we approach creating websites without code. This article offers you an in-depth analysis to understand which tool to choose according to your specific needs. Whether you are a designer, developer, or entrepreneur, this detailed comparison will help you make an informed decision for your next web project in 2025.
What is webflow and why does webflow excel?
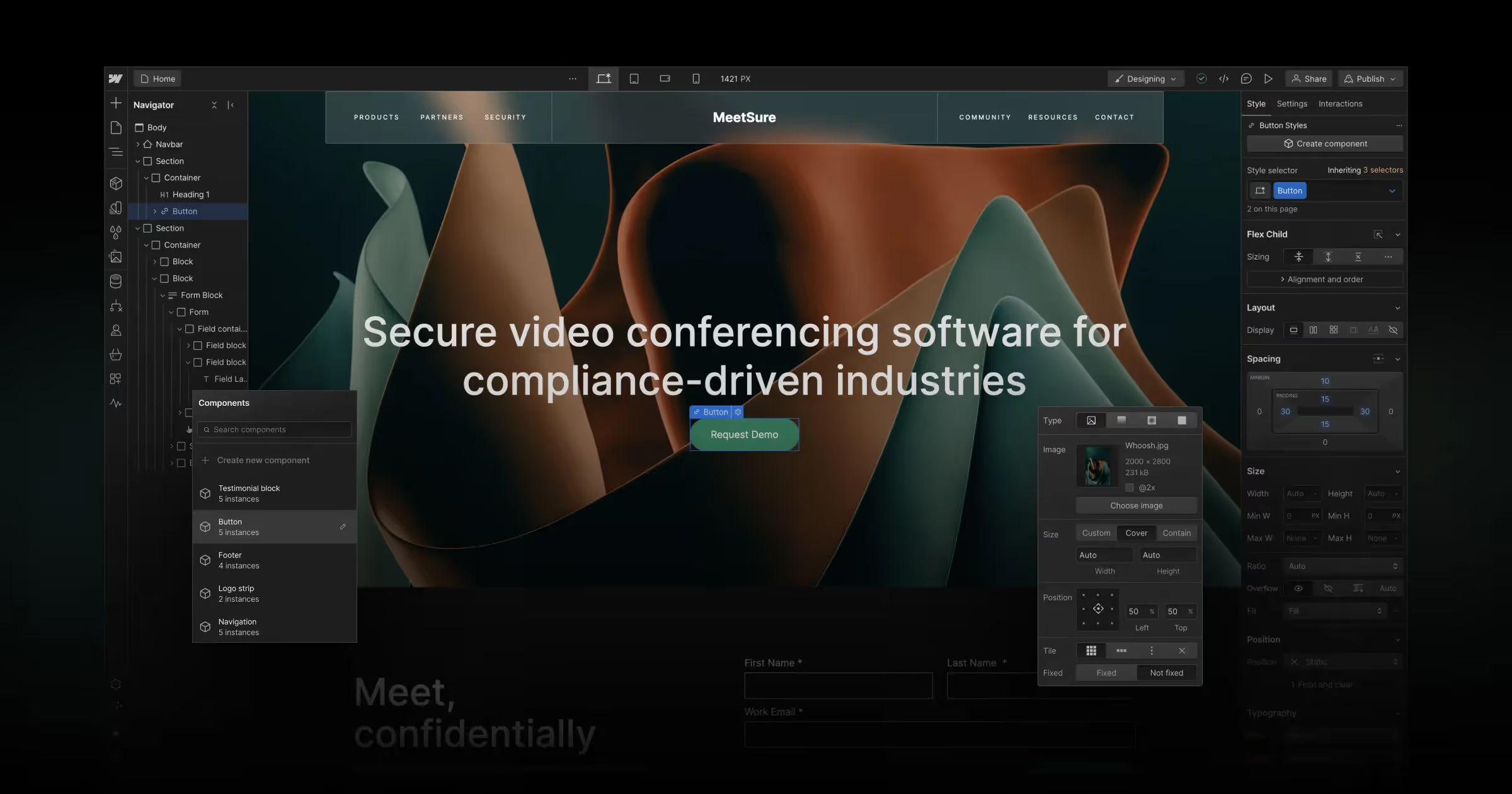
Webflow is a complete platform that is revolutionizing website creation by combining visual design and web development. Webflow allows you to create sophisticated sites without writing a line of code, while offering the flexibility of custom development. This platform is distinguished by its no-code approach that democratizes the creation of professional websites.
Webflow offers an intuitive interface that transforms the traditional web design process. The design tool allows users to directly manipulate CSS elements and HTML through a visual interface. Webflow excels at flexibility, offering granular control over every aspect of the design. Sites developed via webflow benefit from automatic optimization for performance and SEO.
Webflow is a solution particularly suited to projects requiring a robust CMS. The platform natively integrates a content management system that facilitates the maintenance and updating of websites. Webflow offers several subscription levels to adapt to the varied needs of users, from freelancers to large companies.

What is framer and how does framer stand out?
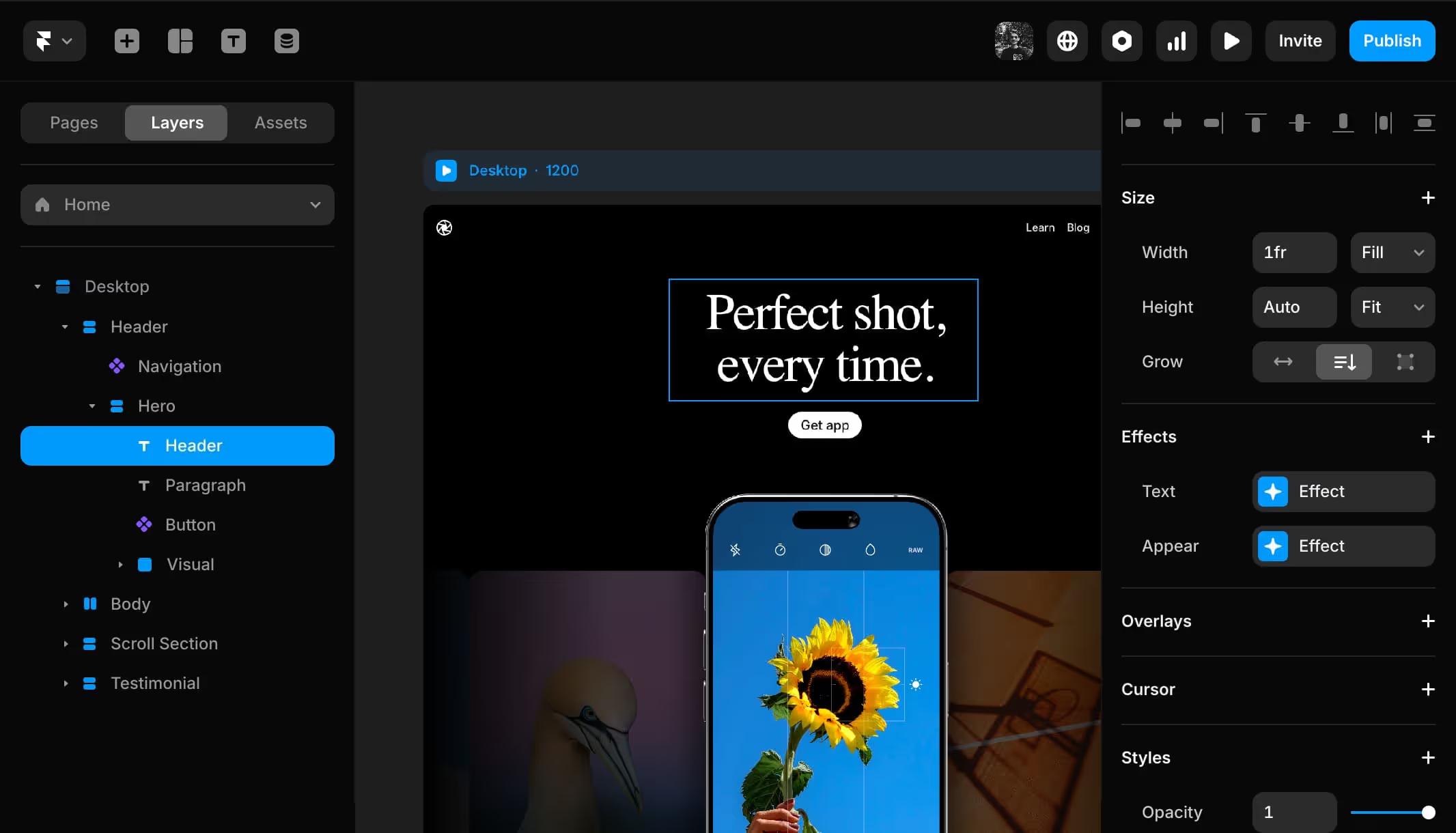
Framer is a design tool that focuses primarily on interactive prototyping and complex animations. Framer is a platform that seduces by its simple approach to creating dynamic user interfaces. This tool excels at creating immersive user experiences thanks to its advanced animation capabilities.
Framer offers a free plan that allows users to discover the core features of the platform. The tool stands out as a platform like framer, focused on interaction and movement. Framer offers unique abilities to create sophisticated animations and interactions that bring static designs to life.
Framer is a great tool for designers who want to push the boundaries of web interactivity. The platform allows users to create functional prototypes that accurately simulate the final user experience. Framer focuses on the creative side of design, offering powerful tools for animations and micro-interactions.

Webflow vs Framer: what are the main differences?
The comparison between webflow and framer reveals distinct philosophies in the approach to web design. Webflow stands out as a complete solution for creating websites, while Framer excels in creating interactive prototypes. This fundamental difference influences the choice between webflow and framer according to the objectives of the project.
Webflow offers a holistic approach to creating websites, integrating design, development and hosting into a single platform. The solution allows you to create fully functional websites with advanced functionalities such as e-commerce and CMS. Webflow also offers built-in SEO tools that automatically optimize sites for search engines.
Framer, on the other hand, focuses on the creative and interactive aspect of design. The tool excels at creating complex animations and sophisticated user interactions. Framer can be particularly beneficial for projects that require impressive visual demonstrations or high-fidelity prototypes.
Which tool should you choose for design features?
The choice between framer and webflow for design features depends largely on your creative priorities. Webflow excels in creating complex layouts and responsive, offering precise control over each design element. Webflow features include an advanced grid system, sophisticated typography tools, and comprehensive management of responsive breakpoints.
Framer stands out for its animation and interaction abilities. The tool offers unique features for creating smooth animations and elegant transitions. Framer components make it possible to build dynamic interfaces that respond to user actions in a natural and intuitive way.
Webflow offers a variety of templates and pre-built components that speed up the development process. The platform also integrates collaborative tools that facilitate teamwork. Framer offers a free version that allows you to explore basic features before committing to a paid subscription.
How to choose between webflow and framer for the CMS?
Content management is a decisive criterion in choosing between framer and webflow. Webflow has a powerful integrated CMS that allows you to create complex data structures and relationships between contents. The webflow content management system is particularly suitable for sites that require frequent updates or multi-user management.
Webflow offers a visual CMS that makes it easy to create and modify content without technical skills. The platform allows you to create dynamic collections, custom fields, and advanced filtering systems. This approach makes webflow ideal for blogs, portfolios, and e-commerce sites.
Framer, while great for design and interaction, offers more limited CMS features. The tool focuses more on the visual and interactive aspect than on managing complex content. For projects that require a robust CMS, webflow is generally the most appropriate choice.
Webflow or framer: which is better for animations?
Animation is an area where framer particularly excels. Framer makes it possible to create complex animations with disconcerting ease, offering intuitive tools to animate each property of an element. The tool offers customizable animation curves, varied interaction triggers, and sophisticated parallax effects.
Framer is ideal for projects that require extensive user interactions and custom animations. The tool makes it possible to create immersive experiences that capture the attention of visitors. The animations and interactions created with Framer can transform a simple website into a memorable interactive experience.
Webflow, although offering respectable animation capabilities, remains more oriented to the creation of functional websites. The platform offers built-in animation tools that make it possible to create engaging visual effects without compromising performance. Webflow also has the advantage of automatically optimizing the animations to ensure that pages load quickly.
What tool should you choose to create websites without code?
The no-code philosophy is at the core of these two platforms, but with different approaches. Webflow allows you to create complete websites without writing a line of code, while generating clean and optimized code in the background. This approach makes site creation accessible to non-developers while maintaining high technical standards.
Webflow offers a gradual learning curve that allows users to gradually master web development concepts. The platform integrates webflow university, a comprehensive educational resource that guides users in learning the tool. This pedagogical approach facilitates the transition to the creation of professional websites.
Framer also takes a no-code approach, but focuses more on the creative and interactive aspect. The tool makes it possible to create prototypes and interfaces without programming skills, but with a particular focus on user experience and animation. Framer may be more intuitive for designers who are used to tools like figma.
How do you compare webflow and framer in terms of prices?
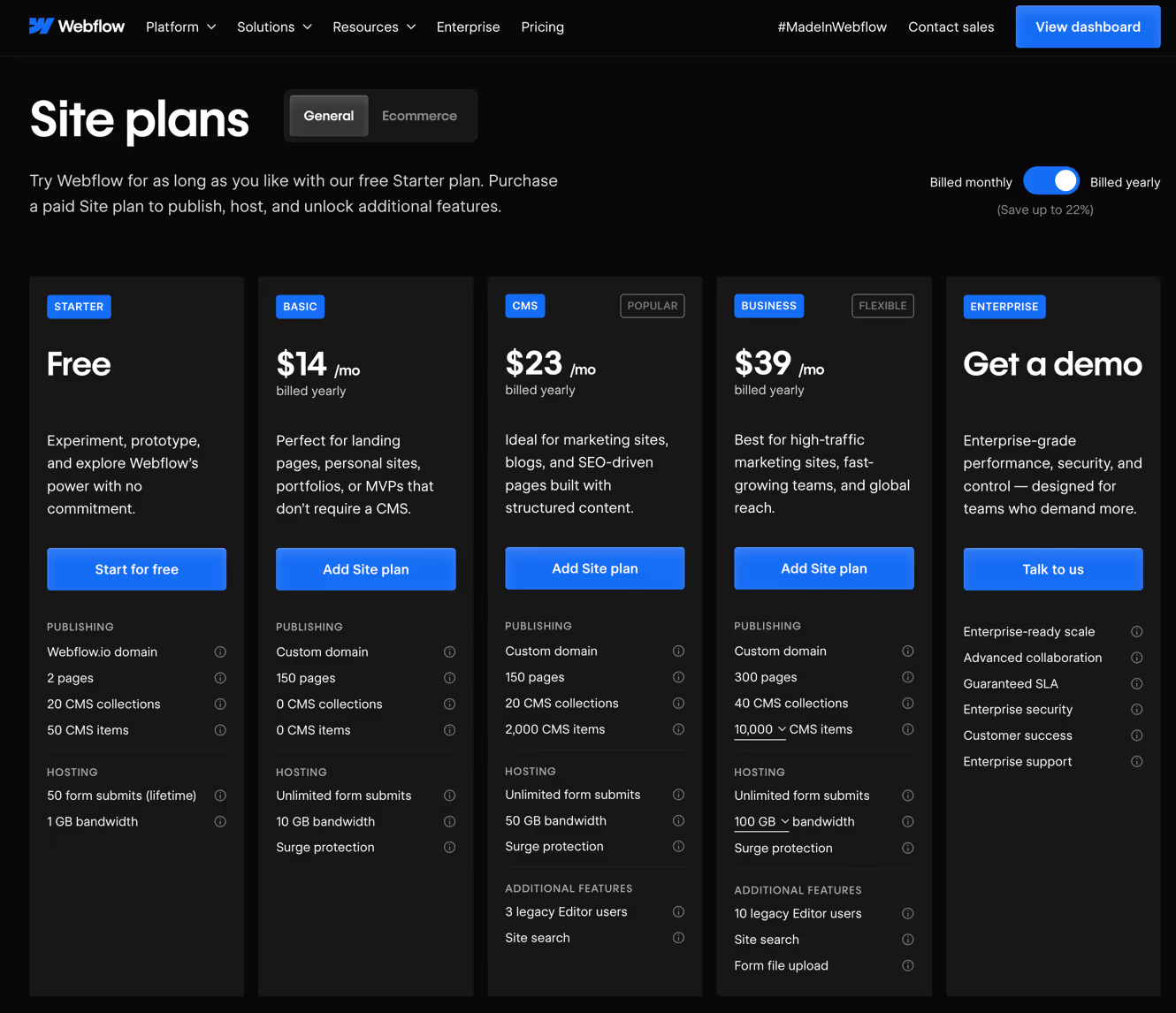
Price analysis reveals different strategies between these two design tools. Webflow offers a limited free plan that allows you to discover basic functionalities, but professional projects generally require a paid subscription. Webflow rates range according to needs, from personal sites to business solutions.
Webflow offers several subscription levels that include hosting, CMS, and advanced features. This all-in-one approach can be a great value for money for comprehensive projects. The webflow plans also include the helpdesk and automatic updates.
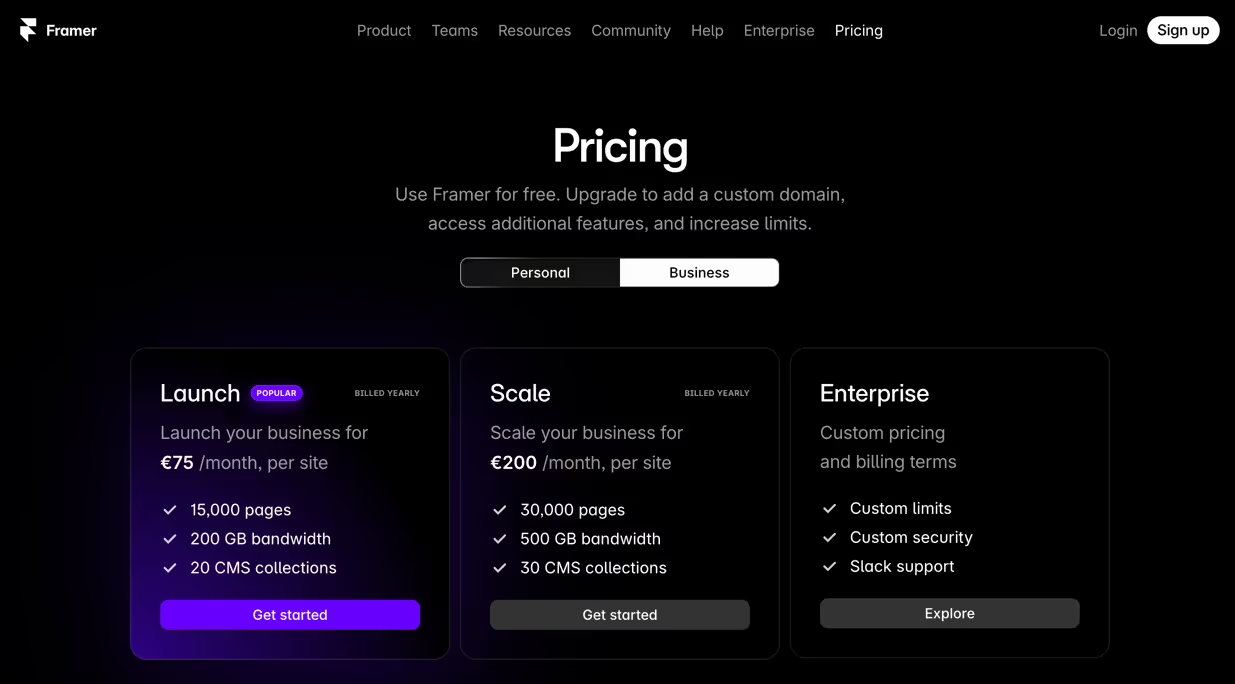
Framer offers a more generous free plan for prototyping projects, but advanced features also require a subscription. Framer's pricing structure is generally more accessible for creative projects and prototypes. Framer offers a free version that allows you to fully explore the tool's animation capabilities.


Why is webflow considered to be the best option for businesses?
Webflow is a great option for businesses thanks to its comprehensive features and scalability. The platform offers advanced collaboration tools that facilitate teamwork and the management of complex projects. Webflow also excels in integrating third-party tools and in extensive customization.
The robustness of the webflow infrastructure guarantees optimal performance and high availability. Sites created with webflow benefit from optimized hosting, a global CDN and advanced security measures. This technical reliability makes webflow a preferred choice for critical projects.
Webflow also offers enterprise-specific features such as user management, staging environments, and automatic backups. These professional tools facilitate the maintenance and evolution of large-scale web projects. Webflow stands out as a complete solution that supports business growth.
Framer vs webflow: which one should you choose for your specific project?
The choice between framer and webflow depends fundamentally on the nature of your web project. For complete websites requiring a CMS, e-commerce functionalities or complex integration, webflow is generally the optimal choice. The platform offers all the tools needed to create, manage and develop a professional website.
Framer is a great choice for projects that focus on user experience, interactive presentations, or high-fidelity prototypes. The tool excels at creating dynamic interfaces that impress and engage users. Framer can be particularly suited to creative agencies and tech startups.
The decision between webflow and framer may also depend on your team and your skills. Webflow is best suited for mixed teams that include marketers and content managers. Framer is more appealing to design teams that focus on innovation and creativity.



