Dans le paysage en constante évolution de la conception web, le choix entre webflow et framer représente un dilemme majeur pour les créateurs de sites web. Ces deux outils de conception révolutionnent la manière dont nous abordons la création de sites web sans code. Cet article vous offre une analyse approfondie pour comprendre quel outil choisir selon vos besoins spécifiques. Que vous soyez designer, développeur ou entrepreneur, cette comparaison détaillée vous aidera à prendre une décision éclairée pour votre prochain projet web en 2025.
En tant qu’agence Webflow, on analyse régulièrement les évolutions de ces outils pour orienter nos clients vers la meilleure solution, sans parti pris.
Qu'est-ce que webflow et pourquoi webflow excelle-t-il ?
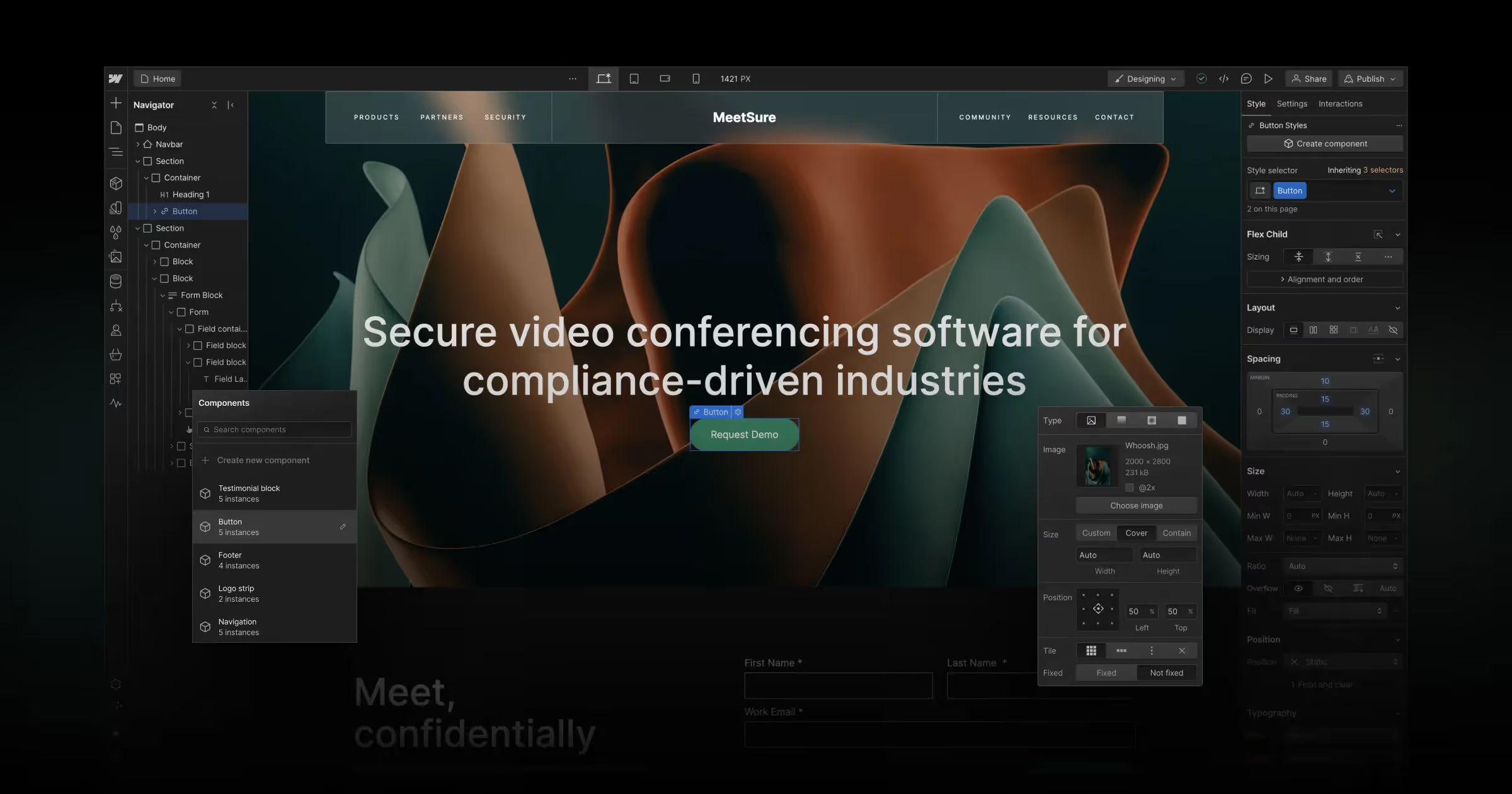
Webflow est une plateforme complète qui révolutionne la création de sites web en combinant design visuel et développement web. Webflow permet de créer des sites sophistiqués sans écrire une ligne de code, tout en offrant la flexibilité d'un développement personnalisé. Cette plateforme se distingue par son approche no-code qui démocratise la création de sites web professionnels.
Webflow propose une interface intuitive qui transforme le processus de conception web traditionnel. L'outil de conception permet aux utilisateurs de manipuler directement les éléments CSS et HTML à travers une interface visuelle. Webflow excelle en matière de flexibilité, offrant un contrôle granulaire sur chaque aspect du design. Les sites développés via webflow bénéficient d'une optimisation automatique pour les performances et le SEO.
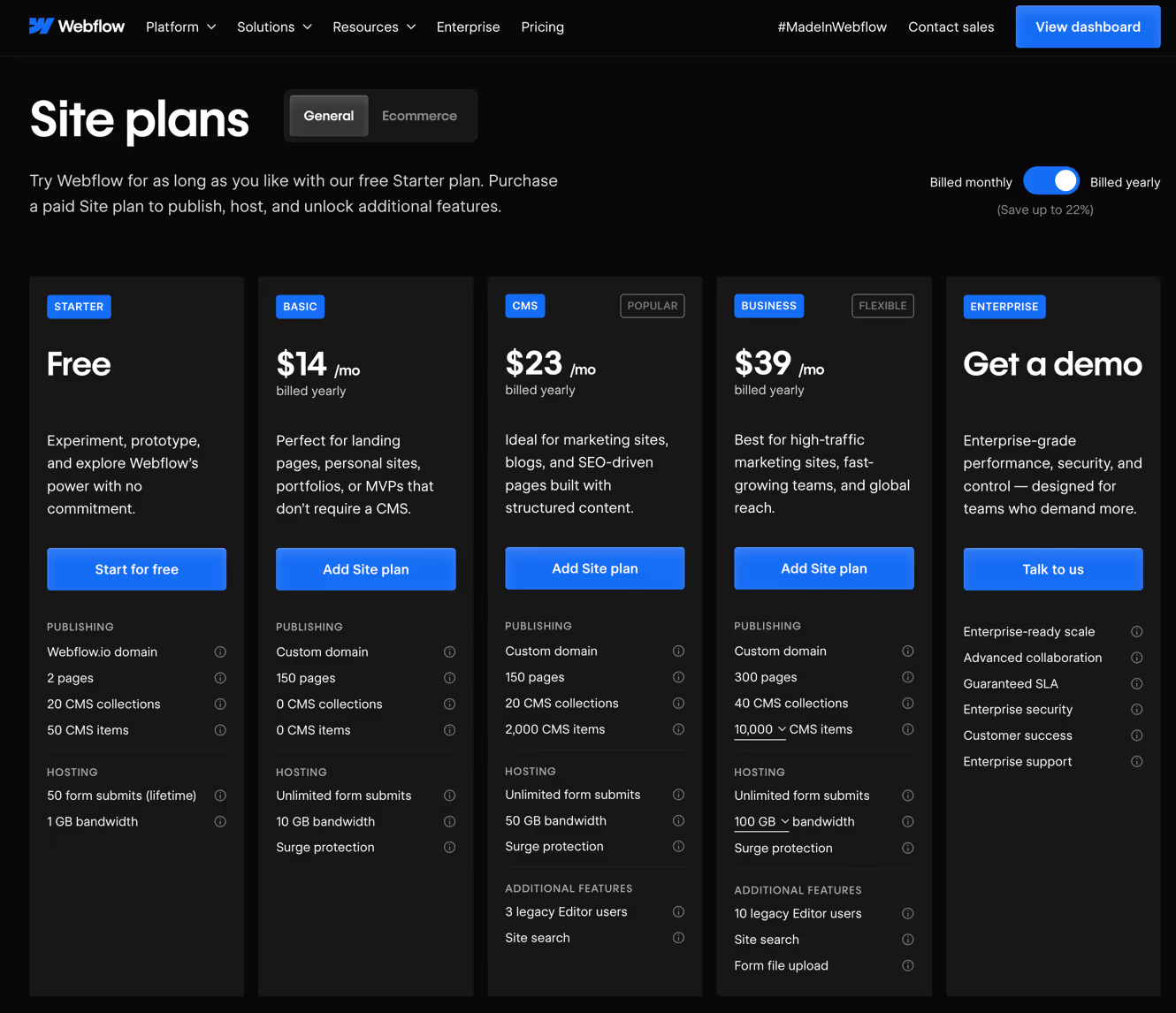
Webflow est une solution particulièrement adaptée aux projets nécessitant un CMS robuste. La plateforme intègre nativement un système de gestion de contenu qui facilite la maintenance et la mise à jour des sites web. Webflow propose plusieurs niveaux d'abonnement pour s'adapter aux besoins variés des utilisateurs, des freelances aux grandes entreprises.

Qu'est-ce que framer et comment framer se distingue-t-il ?
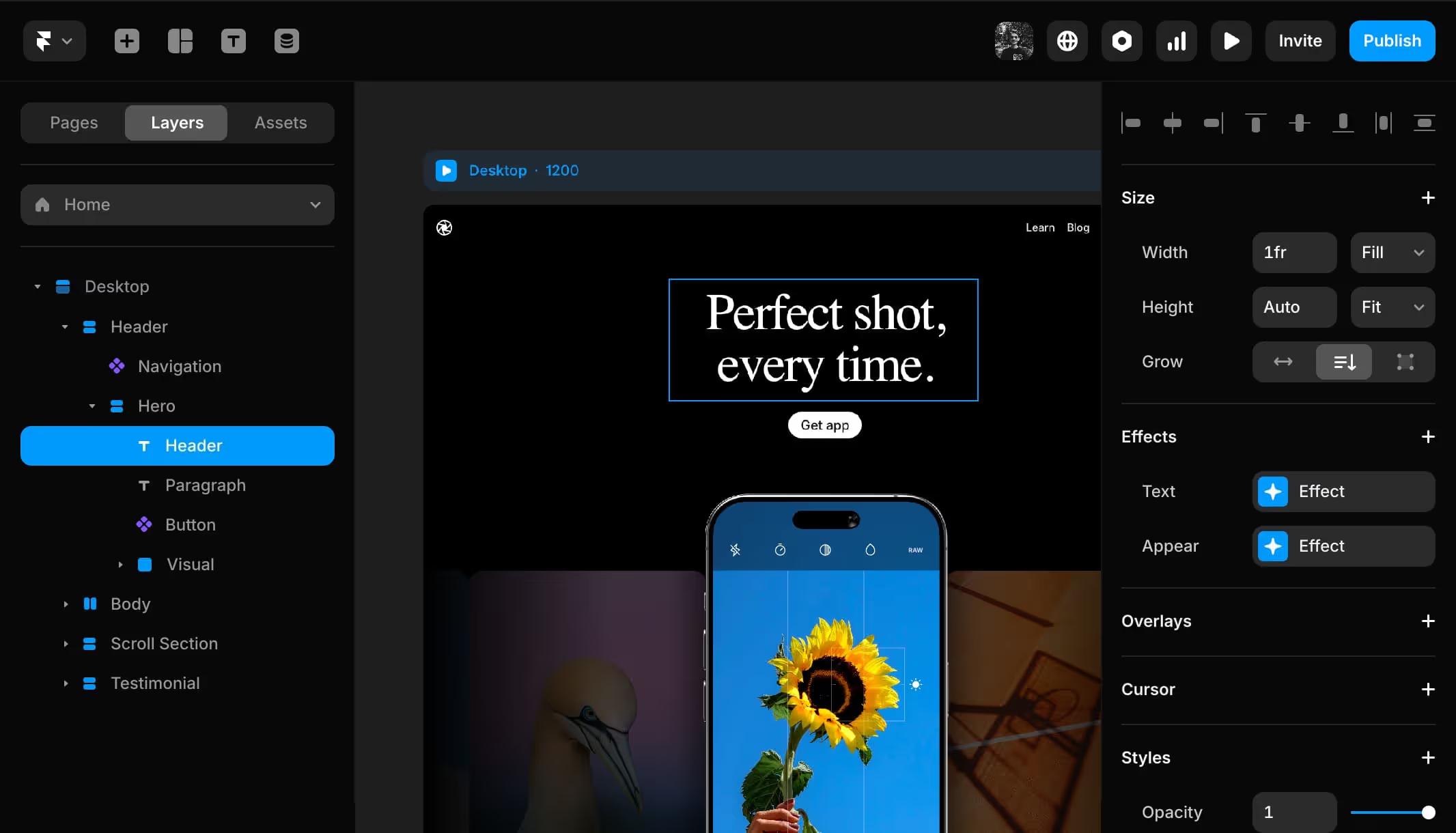
Framer est un outil de conception qui se concentre principalement sur le prototypage interactif et les animations complexes. Framer est une plateforme qui séduit par sa simplicité d'approche pour la création d'interfaces utilisateur dynamiques. Cet outil excelle dans la création d'expériences utilisateur immersives grâce à ses capacités d'animation avancées.
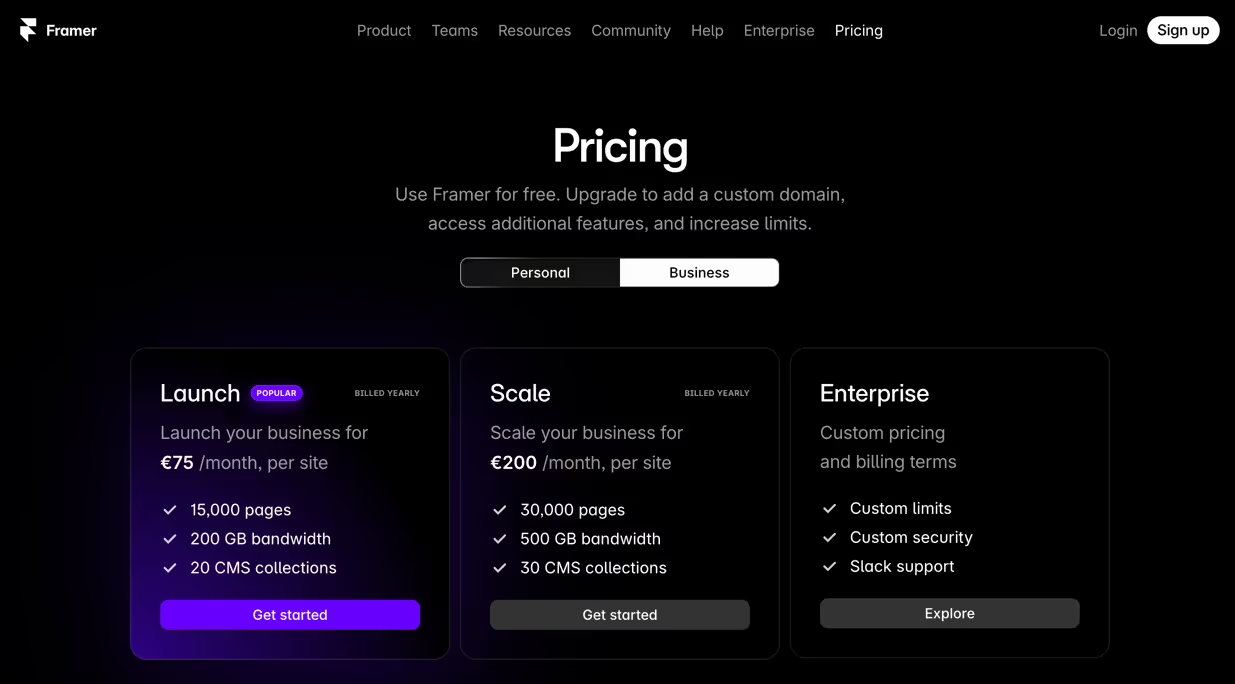
Framer propose un plan gratuit qui permet aux utilisateurs de découvrir les fonctionnalités de base de la plateforme. L'outil se distingue comme une plateforme comme framer, axée sur l'interaction et le mouvement. Framer offre des capacités uniques pour créer des animations et interactions sophistiquées qui donnent vie aux designs statiques.
Framer est un excellent outil pour les designers qui souhaitent pousser les limites de l'interactivité web. La plateforme permet aux utilisateurs de créer des prototypes fonctionnels qui simulent fidèlement l'expérience utilisateur finale. Framer se concentre sur l'aspect créatif du design, offrant des outils puissants pour les animations et les micro-interactions.

Webflow vs framer : quelles sont les principales différences ?
La comparaison entre webflow et framer révèle des philosophies distinctes dans l'approche de la conception web. Webflow se distingue comme une solution complète pour la création de sites web, tandis que framer excelle dans la création de prototypes interactifs. Cette différence fondamentale influence le choix entre webflow et framer selon les objectifs du projet.
Webflow offre une approche holistique de la création de sites web, intégrant design, développement et hébergement dans une seule plateforme. La solution permet de créer des sites web entièrement fonctionnels avec des fonctionnalités avancées comme le e-commerce et le CMS. Webflow propose également des outils SEO intégrés qui optimisent automatiquement les sites pour les moteurs de recherche.
Framer, de son côté, se concentre sur l'aspect créatif et interactif du design. L'outil excelle dans la création d'animations complexes et d'interactions utilisateur sophistiquées. Framer peut être particulièrement avantageux pour les projets nécessitant des démonstrations visuelles impressionnantes ou des prototypes haute-fidélité.
Quel outil choisir pour les fonctionnalités de design ?
Le choix entre framer et webflow pour les fonctionnalités de design dépend largement de vos priorités créatives. Webflow excelle dans la création de layouts complexes et responsives, offrant un contrôle précis sur chaque élément de design. Les fonctionnalités de webflow incluent un système de grille avancé, des outils de typographie sophistiqués et une gestion complète des breakpoints responsives.
Framer se démarque par ses capacités d'animation et d'interaction. L'outil propose des fonctionnalités uniques pour créer des animations fluides et des transitions élégantes. Les composants de framer permettent de construire des interfaces dynamiques qui réagissent aux actions utilisateur de manière naturelle et intuitive.
Webflow propose une variété de templates et de composants pré-construits qui accélèrent le processus de développement. La plateforme intègre également des outils collaboratifs qui facilitent le travail en équipe. Framer offre une version gratuite qui permet d'explorer les fonctionnalités de base avant de s'engager dans un abonnement payant.
Comment choisir entre webflow et framer pour le CMS ?
La gestion de contenu représente un critère décisif dans le choix entre framer et webflow. Webflow dispose d'un CMS intégré puissant qui permet de créer des structures de données complexes et des relations entre contenus. Le système de gestion de contenu de webflow est particulièrement adapté aux sites nécessitant des mises à jour fréquentes ou une gestion multi-utilisateurs.
Webflow propose un CMS visuel qui facilite la création et la modification de contenu sans compétences techniques. La plateforme permet de créer des collections dynamiques, des champs personnalisés et des systèmes de filtrage avancés. Cette approche rend webflow idéal pour les blogs, les portfolios et les sites e-commerce.
Framer, bien qu'excellent pour le design et l'interaction, propose des fonctionnalités CMS plus limitées. L'outil se concentre davantage sur l'aspect visuel et interactif que sur la gestion de contenu complexe. Pour les projets nécessitant un CMS robuste, webflow représente généralement le choix le plus approprié.
Webflow ou framer : lequel est le meilleur pour les animations ?
Les animations constituent un domaine où framer excelle particulièrement. Framer permet de créer des animations complexes avec une facilité déconcertante, offrant des outils intuitifs pour animer chaque propriété d'un élément. L'outil propose des courbes d'animation personnalisables, des déclencheurs d'interaction variés et des effets de parallaxe sophistiqués.
Framer est idéal pour les projets nécessitant des interactions utilisateur poussées et des animations sur mesure. L'outil permet de créer des expériences immersives qui captivent l'attention des visiteurs. Les animations et interactions créées avec framer peuvent transformer un simple site web en expérience interactive mémorable.
Webflow, bien qu'offrant des capacités d'animation respectables, reste plus orienté vers la création de sites web fonctionnels. La plateforme propose des outils d'animation intégrés qui permettent de créer des effets visuels attrayants sans compromettre les performances. Webflow a aussi l'avantage d'optimiser automatiquement les animations pour garantir un chargement rapide des pages.
Quel outil choisir pour créer des sites web sans code ?
La philosophie sans code constitue le cœur de ces deux plateformes, mais avec des approches différentes. Webflow permet de créer des sites web complets sans écrire une ligne de code, tout en générant un code propre et optimisé en arrière-plan. Cette approche rend la création de sites accessible aux non-développeurs tout en maintenant des standards techniques élevés.
Webflow propose une courbe d'apprentissage progressive qui permet aux utilisateurs de maîtriser progressivement les concepts du développement web. La plateforme intègre webflow university, une ressource éducative complète qui guide les utilisateurs dans l'apprentissage de l'outil. Cette approche pédagogique facilite la transition vers la création de sites web professionnels.
Framer adopte également une approche sans code, mais se concentre davantage sur l'aspect créatif et interactif. L'outil permet de créer des prototypes et des interfaces sans compétences en programmation, mais avec un focus particulier sur l'expérience utilisateur et l'animation. Framer peut être plus intuitif pour les designers habitués à des outils comme figma.
Comment comparer webflow et framer en termes de prix ?
L'analyse tarifaire révèle des stratégies différentes entre ces deux outils de conception. Webflow propose un plan gratuit limité qui permet de découvrir les fonctionnalités de base, mais les projets professionnels nécessitent généralement un abonnement payant. Les tarifs de webflow s'échelonnent selon les besoins, des sites personnels aux solutions d'entreprise.
Webflow propose plusieurs niveaux d'abonnement qui incluent l'hébergement, le CMS et les fonctionnalités avancées. Cette approche tout-en-un peut représenter un excellent rapport qualité-prix pour les projets complets. Les plans webflow incluent également le support technique et les mises à jour automatiques.
Framer propose un plan gratuit plus généreux pour les projets de prototypage, mais les fonctionnalités avancées nécessitent également un abonnement. La structure tarifaire de framer est généralement plus accessible pour les projets créatifs et les prototypes. Framer offre une version gratuite qui permet d'explorer pleinement les capacités d'animation de l'outil.


Pourquoi webflow est-il considéré comme la meilleure option pour les entreprises ?
Webflow est une excellente option pour les entreprises grâce à ses fonctionnalités complètes et sa scalabilité. La plateforme offre des outils de collaboration avancés qui facilitent le travail en équipe et la gestion de projets complexes. Webflow excelle également dans l'intégration d'outils tiers et la personnalisation poussée.
La robustesse de l'infrastructure webflow garantit des performances optimales et une disponibilité élevée. Les sites créés avec webflow bénéficient d'un hébergement optimisé, d'un CDN global et de mesures de sécurité avancées. Cette fiabilité technique fait de webflow un choix privilégié pour les projets critiques.
Webflow propose également des fonctionnalités spécifiques aux entreprises comme la gestion des utilisateurs, les environnements de staging et les sauvegardes automatiques. Ces outils professionnels facilitent la maintenance et l'évolution des projets web d'envergure. Webflow se distingue comme une solution complète qui accompagne la croissance des entreprises.
Framer vs webflow : lequel choisir pour votre projet spécifique ?
Le choix entre framer et webflow dépend fundamentalement de la nature de votre projet web. Pour les sites web complets nécessitant un CMS, des fonctionnalités e-commerce ou une intégration complexe, webflow représente généralement le choix optimal. La plateforme offre tous les outils nécessaires pour créer, gérer et faire évoluer un site web professionnel.
Framer est un excellent choix pour les projets axés sur l'expérience utilisateur, les présentations interactives ou les prototypes haute-fidélité. L'outil excelle dans la création d'interfaces dynamiques qui impressionnent et engagent les utilisateurs. Framer peut être particulièrement adapté aux agences créatives et aux startups tech.
La décision entre webflow et framer peut également dépendre de votre équipe et de vos compétences. Webflow convient mieux aux équipes mixtes incluant des marketeurs et des gestionnaires de contenu. Framer séduit davantage les équipes de design focalisées sur l'innovation et la créativité.