Imaginez pouvoir dire à Claude : "Analyse mon site Webflow et ajoute automatiquement une section FAQ sur toutes mes pages en te basant sur les questions clients de mon Google Drive" et voir votre assistant IA s'exécuter immédiatement. Cette révolution devient réalité grâce au Model Context Protocol développé par Anthropic. Cette technologie transforme radicalement la façon dont les grands modèles de langage comme Claude travaillent avec Webflow, créant une intégration fluide pour votre workflow en 2026.
C’est exactement le type d’innovation que notre agence Webflow commence à intégrer dans ses projets, pour repousser les limites de l’automatisation.
Le MCP fonctionne comme un pont intelligent qui permet enfin à Claude de comprendre et de manipuler directement votre CMS Webflow. Fini le temps où vous deviez créer manuellement chaque élément de contenu ou analyser vos performances à la main. Découvrez comment le Model Context Protocol transforme Webflow en une plateforme intelligente qui évolue avec vos besoins, avec des cas d'usage concrets qui révolutionnent la création de contenu web.
Qu'est-ce que le MCP et pourquoi cette technologie change tout ?
Commençons par comprendre votre situation actuelle avec Webflow. Chaque fois que vous voulez ajouter du contenu à votre CMS, modifier des pages statiques, ou analyser les performances de votre site web, vous devez ouvrir l'interface, naviguer dans les menus, et effectuer chaque action manuellement. C'est comme si vous deviez traduire manuellement chaque phrase entre deux langues différentes, ce qui prend énormément de temps.
Le Model Context Protocol résout cette difficulté en créant un protocole standardisé qui permet à n'importe quel modèle de langage de communiquer directement avec Webflow et diverses sources de données. Contrairement aux API traditionnelles qui nécessitent des intégrations spécifiques pour chaque source, cette technologie fonctionne comme un langage universel. Claude peut désormais comprendre la structure de votre site Webflow, analyser son contenu, et effectuer des modifications complexes simplement en recevant des instructions en français.
Cette technologie, qui est un standard ouvert développé par Anthropic, élimine les barrières techniques entre l'IA et vos outils de création web. Vous pouvez connecter Claude non seulement à Webflow, mais aussi créer des workflows où il puise dans Google Drive, GitHub, Slack et d'autres sources de données et outils pour enrichir automatiquement votre site. Le MCP transforme littéralement votre écosystème numérique en un environnement cohérent où Claude devient un véritable collaborateur créatif.
Comment le MCP fonctionne-t-il concrètement avec Claude et Webflow ?
Laissez-moi vous expliquer comment le MCP crée cette magie technologique avec une analogie simple que vous pourrez facilement retenir. Imaginez que Webflow soit comme une bibliothèque remplie de livres organisés selon un système précis. Traditionnellement, pour que Claude puisse lire ou modifier ces livres, il faudrait lui apprendre le système de classification spécifique de cette bibliothèque, puis créer des procédures détaillées pour chaque action possible.
Le MCP fonctionne plutôt comme un bibliothécaire expert qui comprend parfaitement le système de Webflow et peut traduire instantanément vos demandes en langage naturel vers Claude. Quand vous demandez à Claude d'ajouter une nouvelle entrée dans votre collection CMS Webflow, le protocole MCP repose sur une architecture qui traduit cette instruction en appels API structurés, exécute l'action, et vous confirme le résultat.
Les serveurs MCP agissent comme des ambassadeurs spécialisés entre les modèles d'IA et vos applications. Côté Webflow, votre serveur MCP comprend parfaitement comment manipuler les collections CMS, modifier les pages statiques, analyser les métriques de performance, et gérer le contenu. Côté Claude, il présente toutes ces fonctionnalités dans un format que l'IA peut utiliser naturellement. Les hôtes MCP comme Claude Desktop servent de centre de contrôle où vous orchestrez toutes ces interactions de manière intuitive.
Quels sont les avantages du MCP pour révolutionner votre gestion de contenu ?
Les avantages du MCP vont bien au-delà de la simple automatisation technique. Cette technologie transforme fondamentalement votre rapport à la création et à la maintenance de contenu web. Au lieu de passer des heures à ajouter manuellement des éléments dans vos collections CMS ou à analyser les performances de vos pages, vous libérez ce temps précieux pour vous concentrer sur la stratégie et l'optimisation créative.
Prenons un exemple concret que j'observe régulièrement. Une agence de conseil utilise Claude connecté à Webflow via MCP pour enrichir automatiquement son site. Chaque semaine, au lieu de créer manuellement de nouveaux CMS items pour leurs études de cas, l'équipe demande simplement à Claude d'analyser les nouveaux projets documentés dans Google Drive et de créer automatiquement les entrées correspondantes dans leur collection Webflow, en respectant leur structure de données et leur charte éditoriale.
L'un des cas d'usage les plus transformateurs concerne la création intelligente de contenu contextuel. Claude peut analyser l'ensemble de votre site web, comprendre vos sujets principaux, identifier les lacunes dans votre contenu, et automatiquement les enrichir avec des sections FAQ pertinentes pour chaque page. Cette capacité d'analyse globale et de génération contextuelle transforme votre site statique en une plateforme vivante qui s'enrichit continuellement en fonction des besoins détectés.
Comment créer efficacement votre premier serveur MCP ?
Créer votre premier serveur MCP pour Webflow commence par identifier les tâches répétitives qui consomment le plus votre temps. Posez-vous ces questions essentielles : combien de temps passez-vous chaque semaine à ajouter manuellement des CMS items ? À quelle fréquence devez-vous analyser les performances de vos pages ? Combien d'heures consacrez-vous à la création de contenu répétitif comme les FAQ ou les descriptions ?
La planification de votre serveur MCP doit refléter vos besoins réels. Vous pourriez vouloir que Claude puisse analyser automatiquement le contenu existant de votre site pour comprendre votre style éditorial et votre structure. Peut-être souhaitez-vous qu'il puisse modifier dynamiquement certaines sections de vos pages statiques en fonction de données externes actualisées. Certains utilisateurs préfèrent commencer par la capacité d'enrichir automatiquement les collections CMS avec du contenu généré intelligemment.
La mise en œuvre technique est rendue accessible grâce aux outils MCP fournis par Anthropic. Les SDK disponibles transforment ce qui était autrefois une tâche complexe de développeur en un projet gérable même pour les non-techniciens motivés. Un serveur MCP basique pour Webflow peut être opérationnel en quelques heures de configuration. Le principe fondamental consiste à créer un pont qui expose les fonctionnalités Webflow dans un format que Claude peut comprendre et manipuler naturellement.
Cas d'usage concrets : Claude et Webflow transforment la création de contenu
Permettez-moi de vous raconter comment Marie, responsable marketing d'une startup, a révolutionné sa gestion de contenu grâce au MCP. Avant cette intégration, elle passait chaque mardi matin à analyser manuellement les performances de son site Webflow, à identifier les pages qui nécessitaient des améliorations, et à créer laborieusement du nouveau contenu. Aujourd'hui, elle demande simplement à Claude d'effectuer cette analyse complète et de lui proposer des améliorations concrètes.
Webflow a développé une API remarquablement riche qui, combinée avec l'intelligence de Claude via le MCP, ouvre des possibilités créatives fascinantes. J'ai observé des équipes utiliser cette combinaison pour automatiser complètement leur processus de création de FAQ. Claude analyse automatiquement les tickets de support stockés dans leur système, identifie les questions récurrentes, et crée des sections FAQ appropriées sur les pages concernées de leur site web.
Un autre cas d'usage particulièrement puissant concerne l'analyse intelligente et l'optimisation continue du contenu. Claude peut être configuré pour examiner régulièrement toutes vos pages statiques, analyser leur performance SEO, leur engagement utilisateur, et automatiquement suggérer ou implémenter des améliorations de contenu. Il peut enrichir vos descriptions, optimiser vos titres, ou même restructurer l'organisation de l'information pour améliorer l'expérience utilisateur.
Vers une IA connectée : sécuriser intelligemment votre écosystème
La question de la sécurité est naturellement centrale quand on parle de connecter Claude à votre site Webflow. Sécuriser cette intégration ne représente pas un défi insurmontable, mais plutôt une opportunité de créer un système robuste et contrôlé. Pensez à la sécurité MCP comme aux permissions d'un système d'exploitation moderne : vous définissez précisément ce que chaque application peut faire.
Chaque serveur MCP que vous configurez vous permet de définir granulièrement les permissions accordées à Claude. Vous pouvez par exemple autoriser la création de nouveaux CMS items mais pas leur suppression, permettre l'analyse de contenu mais pas la modification des pages principales, ou encore autoriser l'ajout de sections FAQ tout en protégeant votre design principal. Cette granularité vous donne un contrôle total sur les interactions entre Claude et vos données.
La robustesse de cette approche réside également dans la traçabilité complète qu'elle offre. Les serveurs MCP enregistrent chaque action effectuée par Claude, créant un historique détaillé que vous pouvez consulter à tout moment. Si Claude ajoute du contenu à votre CMS ou modifie une page statique, vous savez exactement quand, pourquoi, et comment ces changements ont été effectués. Cette transparence garantit que votre IA en 2026 reste un partenaire de confiance.
Comment utiliser le MCP dès maintenant avec vos outils favoris ?
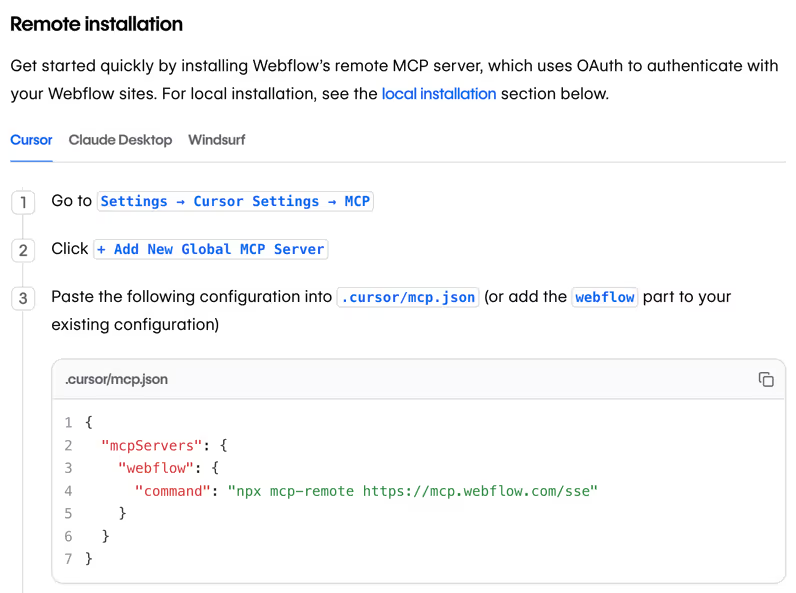
La bonne nouvelle est que vous pouvez commencer à expérimenter avec cette technologie dès maintenant. L'écosystème MCP évolue rapidement et les outils nécessaires sont déjà accessibles. Utiliser le MCP dès maintenant commence par l'installation de Claude Desktop, qui devient votre interface privilégiée pour interagir avec tous vos outils connectés.
Une fois Claude Desktop configuré, connecter votre site Webflow via MCP devient une démarche progressive et contrôlée. Découvrez comment cette intégration transforme immédiatement votre workflow : demandez à Claude d'analyser la structure de votre site, d'examiner vos collections CMS existantes, ou de vous suggérer des améliorations de contenu basées sur l'analyse de vos pages actuelles. Ces premières interactions vous donneront un aperçu concret du potentiel de cette technologie.
Pour maximiser l'impact sur votre productivité dès maintenant, je recommande de commencer par automatiser une tâche spécifique qui vous prend beaucoup de temps. Cela pourrait être l'ajout régulier de CMS items basés sur des données et des outils externes, la création automatique de FAQ à partir de vos documents de support, ou l'analyse périodique de vos performances de contenu. Chaque outil connecté via MCP peut transformer ces tâches répétitives en processus intelligents et automatisés.

Mise en œuvre du MCP : votre méthodologie de réussite étape par étape
La mise en œuvre du MCP réussie suit une approche méthodique que je vais vous détailler progressivement. Commencez toujours par une phase d'audit de votre écosystème actuel. Documentez précisément comment vous utilisez actuellement Webflow : quels types de contenu créez-vous régulièrement, quelles analyses effectuez-vous manuellement, quelles données devez-vous synchroniser entre différents outils. Cette phase de découvrir détermine l'architecture optimale de votre future intégration.
La planification technique consiste ensuite à découvrir comment vos outils existants peuvent être intelligemment interconnectés via MCP. Pour Webflow spécifiquement, vous devrez identifier les collections CMS que Claude devra pouvoir alimenter, les pages statiques qu'il pourra modifier, et les types d'analyses qu'il devra effectuer. Les SDK d'Anthropic rendent ce processus de planification et de développement accessible même aux équipes sans expertise technique approfondie.
La phase de tests représente le moment crucial où vous validez que votre intégration fonctionne comme prévu. Chaque serveur MCP doit être testé exhaustivement dans un environnement de développement séparé. Créer des scénarios qui couvrent vos cas d'usage principaux : ajout de CMS items, modification de contenu statique, génération de FAQ, analyse de performance. Cette validation méthodique garantit que votre intégration sera fiable quand vous la déploierez sur votre site de production.
MCP et Webflow : créer un écosystème de contenu intelligent
L'intégration du MCP avec Webflow révolutionne votre approche de la gestion de contenu en créant un écosystème véritablement intelligent. Automatiser la maintenance et l'enrichissement de votre site transforme un processus traditionnellement laborieux en un système qui travaille continuellement pour améliorer votre présence web. Claude peut surveiller vos diverses sources de données et maintenir automatiquement votre contenu Webflow synchronisé et actualisé.
Le MCP intègre naturellement toutes les sources de données externes que vous utilisez dans votre activité quotidienne. Vos contenus peuvent résider dans Google Drive, vos données clients dans votre CRM, vos métriques dans vos outils d'analyse : Claude orchestre intelligemment toutes ces sources pour enrichir continuellement votre site Webflow. Cette orchestration dépasse largement la simple synchronisation technique. L'IA analyse le contexte, optimise automatiquement votre contenu pour le référencement, et crée de nouveaux éléments pertinents basés sur les patterns qu'elle détecte.
La création de contenu contextuel atteint un niveau de sophistication remarquable avec cette approche. Claude peut analyser l'ensemble de votre site Webflow, comprendre vos thématiques principales, identifier les lacunes dans votre contenu, et automatiquement créer des sections appropriées pour enrichir l'expérience utilisateur. Chaque source de données contribue à créer un écosystème où le contenu évolue intelligemment selon les besoins détectés et les objectifs définis.
{{banner}}
Comment cette technologie transforme-t-elle l'avenir de la création web ?
Comment cette technologie redéfinit-elle notre vision de la création et de la maintenance de sites web ? Le MCP représente bien plus qu'une amélioration technique : c'est une révolution qui démocratise l'accès aux fonctionnalités avancées de gestion de contenu. Les créateurs peuvent enfin se libérer des tâches répétitives de saisie et de mise à jour pour se concentrer sur la stratégie, la créativité, et l'optimisation de l'expérience utilisateur.
Cette transformation coïncide parfaitement avec l'émergence des approches no-code qui caractérisent le développement web en 2026. Cette technologie crée un environnement où les barrières entre la vision créative et l'implémentation technique s'estompent. Un responsable marketing peut désormais créer des automatisations sophistiquées de gestion de contenu en conversant naturellement avec Claude, sans avoir besoin de maîtriser les subtilités des bases de données ou des API.
L'IA en 2026 devient un véritable partenaire créatif qui comprend non seulement vos instructions directes mais aussi le contexte global de votre stratégie de contenu. Claude peut analyser votre site Webflow, comprendre votre ton de communication, vos objectifs SEO, et votre audience cible pour suggérer proactivement des améliorations pertinentes. Cette collaboration intelligente redéfinit le rôle du créateur web : de gestionnaire technique, il devient stratège de contenu orchestrant une équipe où l'IA apporte sa capacité d'analyse et d'exécution au service de la vision créative humaine.
L'essentiel pour transformer votre Webflow avec Claude et le MCP
Le MCP représente une opportunité historique de transformer votre relation avec Webflow. Cette technologie vous permet de passer d'un mode de gestion manuelle chronophage à un écosystème intelligent où Claude devient votre assistant IA de création de contenu personnel. L'intégration avec Webflow ouvre des possibilités créatives qui révolutionnent la façon dont vous alimentez et maintenez votre site.
La création automatisée de CMS items, l'enrichissement intelligent des pages statiques, la génération contextuelle de FAQ, et l'analyse continue des performances deviennent des processus automatisés qui libèrent votre temps pour les tâches à plus forte valeur ajoutée. La sécurité reste maîtrisée grâce aux permissions granulaires et à la traçabilité complète qu'offre le protocole MCP.
L'implémentation peut commencer immédiatement avec les outils existants, vous permettant d'expérimenter progressivement et de mesurer concrètement les bénéfices avant d'étendre l'utilisation. Cette technologie ne remplace pas votre expertise créative et stratégique, elle la démultiplie en automatisant les aspects techniques et répétitifs de la gestion de contenu.
En 2026, maîtriser cette intégration entre Claude, MCP et Webflow devient un avantage concurrentiel décisif. Ceux qui sauront connecter efficacement leur IA à leur CMS disposeront d'une capacité de création et de maintenance de contenu décuplée, leur permettant de créer des expériences web plus riches, plus actualisées, et plus engageantes que jamais auparavant.
{{banner}}
En bref
Si vous retenez une seule chose de ce guide complet, c'est que le Model Context Protocol représente un tournant historique dans votre relation avec Webflow. Pensez-y comme à l'évolution qui vous fait passer d'un téléphone fixe à un smartphone : vous gardez la même fonction de base (gérer votre site web), mais vous gagnez des capacités que vous n'imaginiez même pas possibles.
Claude connecté à Webflow via le MCP transforme votre workflow quotidien de manière concrète et immédiate. Au lieu de passer des heures chaque semaine à ajouter manuellement du contenu, analyser vos performances, ou créer des sections FAQ, vous déléguez ces tâches à votre assistant IA qui les exécute avec une précision et une rapidité incomparables. Cette technologie ne vous remplace pas, elle vous libère pour vous concentrer sur ce que vous faites de mieux : la stratégie créative et l'innovation.
La beauté de cette approche réside dans sa simplicité d'utilisation une fois configurée. Vous parlez à Claude en français naturel, exactement comme vous le feriez avec un collègue compétent, et il traduit vos intentions en actions concrètes sur votre site Webflow. Découvrez comment cette collaboration entre humain et IA redéfinit ce qu'il est possible d'accomplir en matière de création et de gestion de contenu web en 2026.