Imagine being able to say to Claude: “Analyze my Webflow site and automatically add an FAQ section to all my pages based on customer questions from my Google Drive” and see your AI assistant run immediately. This revolution is becoming a reality thanks to the Model Context Protocol developed by Anthropic. This technology is radically transforming the way major language models like Claude work with Webflow, creating a seamless integration for your workflow in 2025.
The MCP works as an intelligent bridge that finally allows Claude to understand and manipulate your Webflow CMS directly. Gone are the days when you had to manually create each piece of content or analyze your performance by hand. Discover how the Model Context Protocol transforms Webflow into an intelligent platform that evolves with your needs, with concrete use cases that are revolutionizing web content creation.
What is MCP and why is this technology changing everything?
Let's start by understanding your current situation with Webflow. Whenever you want to add content to your CMS, modify static pages, or analyze the performance of your website, you need to open the interface, navigate the menus, and perform each action manually. It's like having to manually translate each sentence between two different languages, which is very time consuming.
The Model Context Protocol solves this problem by creating a standardized protocol that allows any language model to communicate directly with Webflow and various data sources. Unlike traditional APIs that require specific integrations for each source, this technology works like a universal language. Claude can now understand the structure of your Webflow site, analyze its content, and make complex changes simply by receiving instructions in French.
This technology, which is an open standard developed by Anthropic, eliminates technical barriers between AI and your web creation tools. You can connect Claude not only to Webflow, but also create workflows where he draws on Google Drive, GitHub, Slack, and other data sources and tools to automatically enrich your site. The MCP literally transforms your digital ecosystem into a coherent environment where Claude becomes a true creative collaborator.
How does the MCP work in concrete terms with Claude and Webflow?
Let me explain to you how the MCP creates this technological magic with a simple analogy that you can easily remember. Imagine that Webflow is like a library full of books organized according to a specific system. Traditionally, for Claude to read or modify these books, he would have to be taught the specific classification system for this library and then create detailed procedures for each possible action.
Rather, the MCP works like an expert librarian who fully understands the Webflow system and can instantly translate your requests into natural language to Claude. When you ask Claude to add a new entry to your Webflow CMS collection, the MCP protocol is based on an architecture that translates this instruction into structured API calls, executes the action, and confirms the result to you.
MCP servers act as specialized ambassadors between AI models and your applications. On the Webflow side, your MCP server fully understands how to manipulate CMS collections, modify static pages, analyze performance metrics, and manage content. On Claude's side, it presents all these functionalities in a format that AI can use naturally. MCP hosts like Claude Desktop serve as a control center where you orchestrate all of these interactions intuitively.
What are the advantages of MCP to revolutionize your content management?
The benefits of MCP go far beyond simple technical automation. This technology is fundamentally transforming the way you relate to the creation and maintenance of web content. Instead of spending hours manually adding items to your CMS collections or analyzing the performance of your pages, you free up that valuable time to focus on strategy and creative optimization.
Let's take a concrete example that I observe regularly. A consulting agency uses Claude connected to Webflow via MCP to automatically enrich its site. Each week, instead of manually creating new CMS items for their case studies, the team simply asks Claude to analyze the new projects documented in Google Drive and automatically create the corresponding entries in their Webflow collection, respecting their data structure and editorial guidelines.
One of the most transformative use cases involves the intelligent creation of contextual content. Claude can analyze your entire website, understand your main topics, identify gaps in your content, and automatically enrich them with relevant FAQ sections for each page. This capacity for global analysis and contextual generation transforms your static site into a living platform that is continuously enriched according to the needs detected.
How do you effectively create your first MCP server?
Creating your first MCP server for Webflow starts with identifying the repetitive tasks that consume your time the most. Ask yourself these essential questions: how much time do you spend each week manually adding CMS items? How often should you analyze the performance of your pages? How many hours do you spend creating repetitive content like FAQs or descriptions?
Your MCP server planning should reflect your real needs. You might want Claude to be able to automatically analyze existing content on your site to understand your editorial style and structure. Maybe you want it to be able to dynamically change some sections of your static pages based on up-to-date external data. Some users prefer to start with the ability to automatically enrich CMS collections with intelligently generated content.
The technical implementation is made accessible thanks to the MCP tools provided by Anthropic. The SDKs available transform what was once a complex developer task into a manageable project even for motivated non-techies. A basic MCP server for Webflow can be up and running in a few hours of configuration. The fundamental principle is to create a bridge that exposes Webflow functionalities in a format that Claude can understand and manipulate naturally.

Concrete use cases: Claude and Webflow are transforming content creation
Let me tell you how Marie, marketing manager for a startup, revolutionized her content management thanks to the MCP. Before this integration, she spent every Tuesday morning manually analyzing the performance of her Webflow site, identifying pages that needed improvement, and painstakingly creating new content. Today, she simply asks Claude to carry out this complete analysis and to propose concrete improvements.
Webflow has developed a remarkably rich API that, combined with Claude's intelligence via the MCP, opens up fascinating creative possibilities. I've seen teams use this combination to completely automate their FAQ creation process. Claude automatically analyzes the support tickets stored in their system, identifies recurring questions, and creates appropriate FAQ sections on the relevant pages of their website.
Another particularly powerful use case involves intelligent analysis and the continuous optimization of content. Claude can be set up to regularly review all of your static pages, analyze their SEO performance, user engagement, and automatically suggest or implement content improvements. It can enrich your descriptions, optimize your titles, or even restructure the organization of information to improve the user experience.
Towards a connected AI: intelligently secure your ecosystem
The issue of security is naturally central when it comes to connecting Claude to your Webflow site. Securing this integration is not an insurmountable challenge, but rather an opportunity to create a robust and controlled system. Think of MCP security like the permissions of a modern operating system: you define exactly what each application can do.
Each MCP server that you configure allows you to define the permissions granted to Claude in detail. For example, you can allow the creation of new CMS items but not their deletion, allow content analysis but not the modification of the main pages, or even allow the addition of FAQ sections while protecting your main design. This granularity gives you total control over the interactions between Claude and your data.
The robustness of this approach also lies in the complete traceability it offers. The MCP servers record every action Claude performs, creating a detailed history that you can review at any time. If Claude adds content to your CMS or changes a static page, you know exactly when, why, and how these changes were made. This transparency ensures that your AI in 2025 remains a trusted partner.
How do you use MCP right now with your favorite tools?
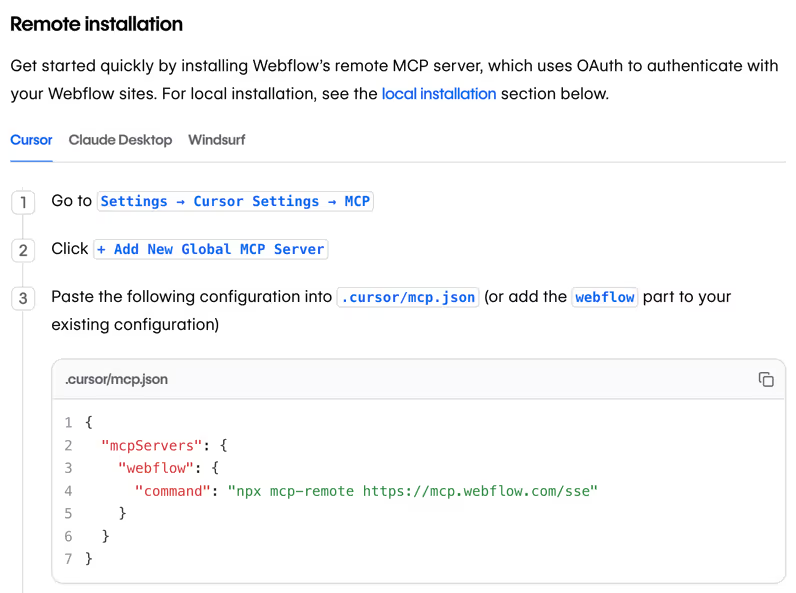
The good news is that you can start experimenting with this technology right now. The MCP ecosystem is evolving rapidly and the necessary tools are already available. Using the MCP now starts with installing Claude Desktop, which becomes your preferred interface for interacting with all your connected tools.
Once Claude Desktop is configured, connecting your Webflow site via MCP becomes a gradual and controlled process. Learn how this integration immediately transforms your workflow: ask Claude to analyze the structure of your site, examine your existing CMS collections, or suggest content improvements based on the analysis of your current pages. These initial interactions will give you a concrete insight into the potential of this technology.
To maximize the impact on your productivity right now, I recommend starting by automating a specific task that takes up a lot of your time. This could be the regular addition of CMS items based on external data and tools, the automatic creation of FAQs from your support documents, or the periodic analysis of your content performance. Every tool connected via MCP can turn these repetitive tasks into intelligent, automated processes.
Implementing the MCP: your methodology for success step by step
The successful implementation of the MCP follows a methodical approach that I will detail gradually. Always start with an audit of your current ecosystem. Document exactly how you are currently using Webflow: what types of content do you create regularly, what analyses do you perform manually, what data do you need to synchronize between different tools. This discovery phase determines the optimal architecture for your future integration.
Technical planning is then about discovering how your existing tools can be intelligently interconnected via MCP. For Webflow specifically, you will need to identify the CMS collections that Claude will need to be able to feed, the static pages that he can modify, and the types of analyses that he will have to perform. Anthropic SDKs make this planning and development process accessible even to teams without deep technical expertise.
The testing phase is the crucial moment when you validate that your integration is working as expected. Each MCP server should be tested extensively in a separate development environment. Create scenarios that cover your main use cases: adding CMS items, modifying static content, generating FAQs, performance analysis. This methodical validation ensures that your integration will be reliable when you deploy it on your production site.
MCP and Webflow: creating an intelligent content ecosystem
Integrating MCP with Webflow revolutionizes your approach to content management by creating a truly intelligent ecosystem. Automating the maintenance and enrichment of your site turns a traditionally painstaking process into a system that works continuously to improve your web presence. Claude can monitor your various data sources and automatically keep your Webflow content synchronized and up to date.
MCP naturally integrates all external data sources that you use in your daily business. Your content can reside in Google Drive, your customer data in your CRM, your metrics in your analysis tools: Claude intelligently orchestrates all these sources to continuously enrich your Webflow site. This orchestration goes well beyond simple technical synchronization. AI analyzes the context, automatically optimizes your content for SEO, and creates new relevant elements based on the patterns it detects.
Creating contextual content reaches a remarkable level of sophistication with this approach. Claude can analyze your entire Webflow site, understand your main themes, identify gaps in your content, and automatically create appropriate sections to enrich the user experience. Each data source contributes to creating an ecosystem where content evolves intelligently according to identified needs and defined goals.
{{banner}}
How is this technology transforming the future of web creation?
How is this technology redefining our vision of creating and maintaining websites? The MCP represents much more than a technical improvement: it is a revolution that democratizes access to advanced content management functionalities. Creators can finally free themselves from the repetitive tasks of typing and updating to focus on strategy, creativity, and optimizing the user experience.
This transformation coincides perfectly with the emergence of no-code approaches that characterized web development in 2025. This technology creates an environment where the barriers between creative vision and technical implementation are blurring. A marketing manager can now create sophisticated content management automations by speaking naturally with Claude, without needing to master the intricacies of databases or APIs.
AI in 2025 is becoming a true creative partner that understands not only your direct instructions but also the overall context of your content strategy. Claude can analyze your Webflow site, understand your communication tone, your SEO goals, and your target audience to proactively suggest relevant improvements. This intelligent collaboration redefines the role of the web creator: from technical manager, he becomes a content strategist coordinating a team where AI brings its capacity for analysis and execution at the service of human creative vision.
The essentials to transform your Webflow with Claude and the MCP
The MCP represents a historic opportunity to transform your relationship with Webflow. This technology allows you to move from a time-consuming manual management mode to an intelligent ecosystem where Claude becomes your AI assistant for creating personal content. Integrating with Webflow opens up creative possibilities that revolutionize the way you power and maintain your site.
Automated creation of CMS items, intelligent enrichment of static pages, contextual FAQ generation, and continuous performance analysis become automated processes that free up your time for higher value-added tasks. Security remains under control thanks to the granular permissions and complete traceability offered by the MCP protocol.
Implementation can start immediately with existing tools, allowing you to experiment gradually and measure the benefits in practice before extending use. This technology does not replace your creative and strategic expertise; it multiplies it by automating the technical and repetitive aspects of content management.
In 2025, mastering this integration between Claude, MCP and Webflow becomes a decisive competitive advantage. Those who can effectively connect their AI to their CMS will have a tenfold increase in the capacity to create and maintain content, allowing them to create richer, more up-to-date, and more engaging web experiences than ever before.
{{banner}}
In short
If you remember only one thing from this comprehensive guide, it's that the Model Context Protocol represents a historic turning point in your relationship with Webflow. Think of it as the evolution that takes you from a landline phone to a smartphone: you keep the same basic function (managing your website), but you gain capabilities that you did not even imagine possible.
Claude connected to Webflow via the MCP transforms your daily workflow in a concrete and immediate way. Instead of spending hours every week manually adding content, analyzing your performance, or creating FAQ sections, you delegate these tasks to your AI assistant who performs them with unparalleled precision and speed. This technology does not replace you, it frees you up to focus on what you do best: creative strategy and innovation.
The beauty of this approach is how easy it is to use once set up. You speak to Claude in natural French, exactly as you would with a competent colleague, and he translates your intentions into concrete actions on your Webflow site. Learn how this collaboration between humans and AI is redefining what can be achieved when it comes to creating and managing web content in 2025.