Since its creation, Webflow has always been at the forefront of innovation in web design. During the Webflow Conf 2023, significant updates have been announced, introducing groundbreaking features that promise to transform the way professionals and hobbyists approach web design.
A new logo for Webflow
After years and years without rebranding, Webflow announces its new logo and a new product design for its entire user interface. A new, much squarer logo with the idea of representing HTML, CSS, and JavaScript blocks

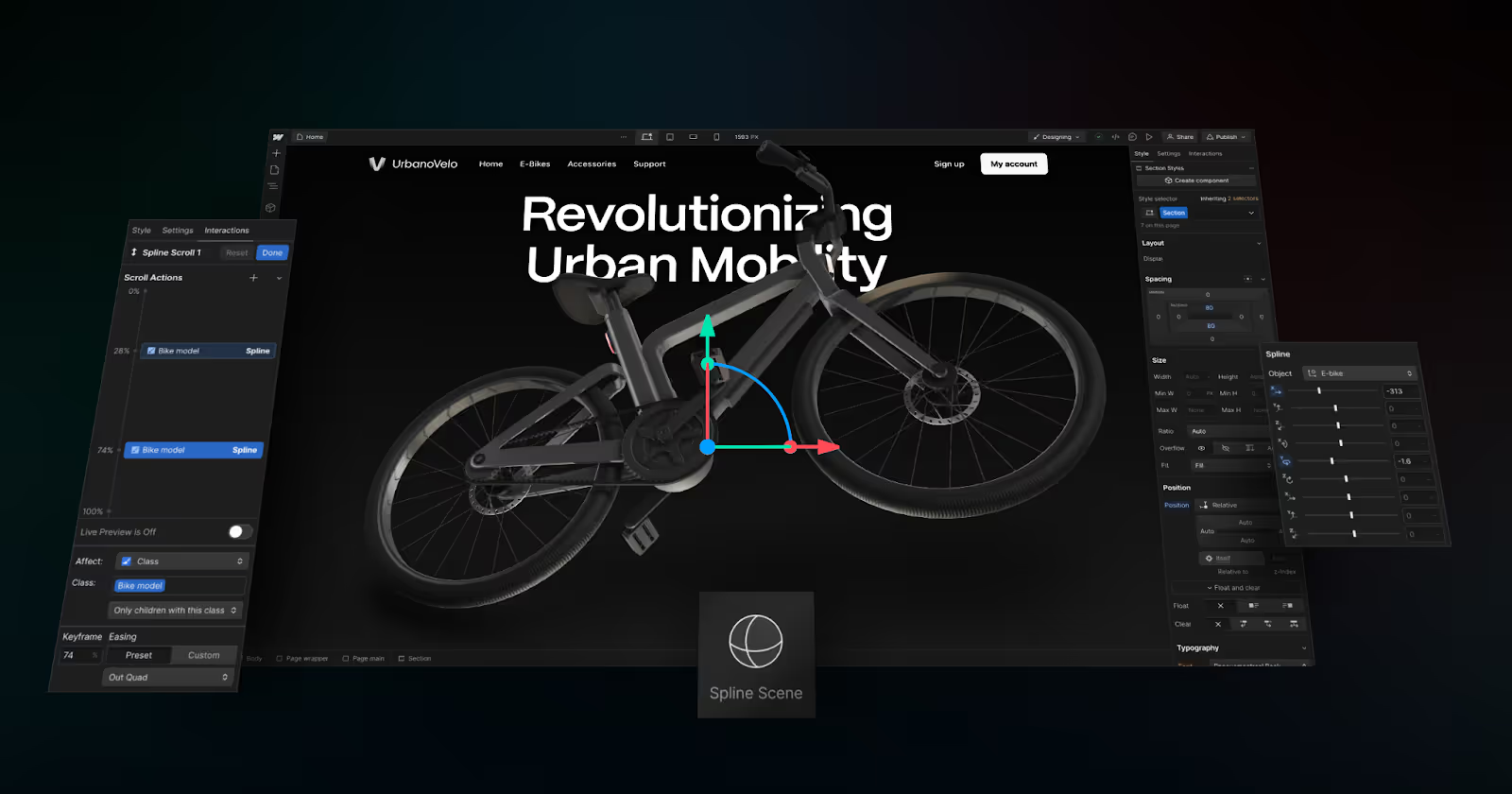
Great 3D news: Total Immersion with Spline
3D, with tools like Spline, has revolutionized the web design landscape, transforming formerly flat interfaces into dynamic, multi-dimensional worlds. This evolution is not only aesthetic; it is redefining user interaction and engagement. Recognizing the importance of this strategy, Webflow partnered with Spline, the leader in 3D design. Thanks to this collaboration, designers can now effortlessly integrate 3D elements directly into their Webflow projects. Visualize a site where every product comes to life, pivoting to reveal every detail, or animations that transform abstract ideas into tangible, interactive realities. It's the magic of 3D, amplified by the power of Webflow and Spline.

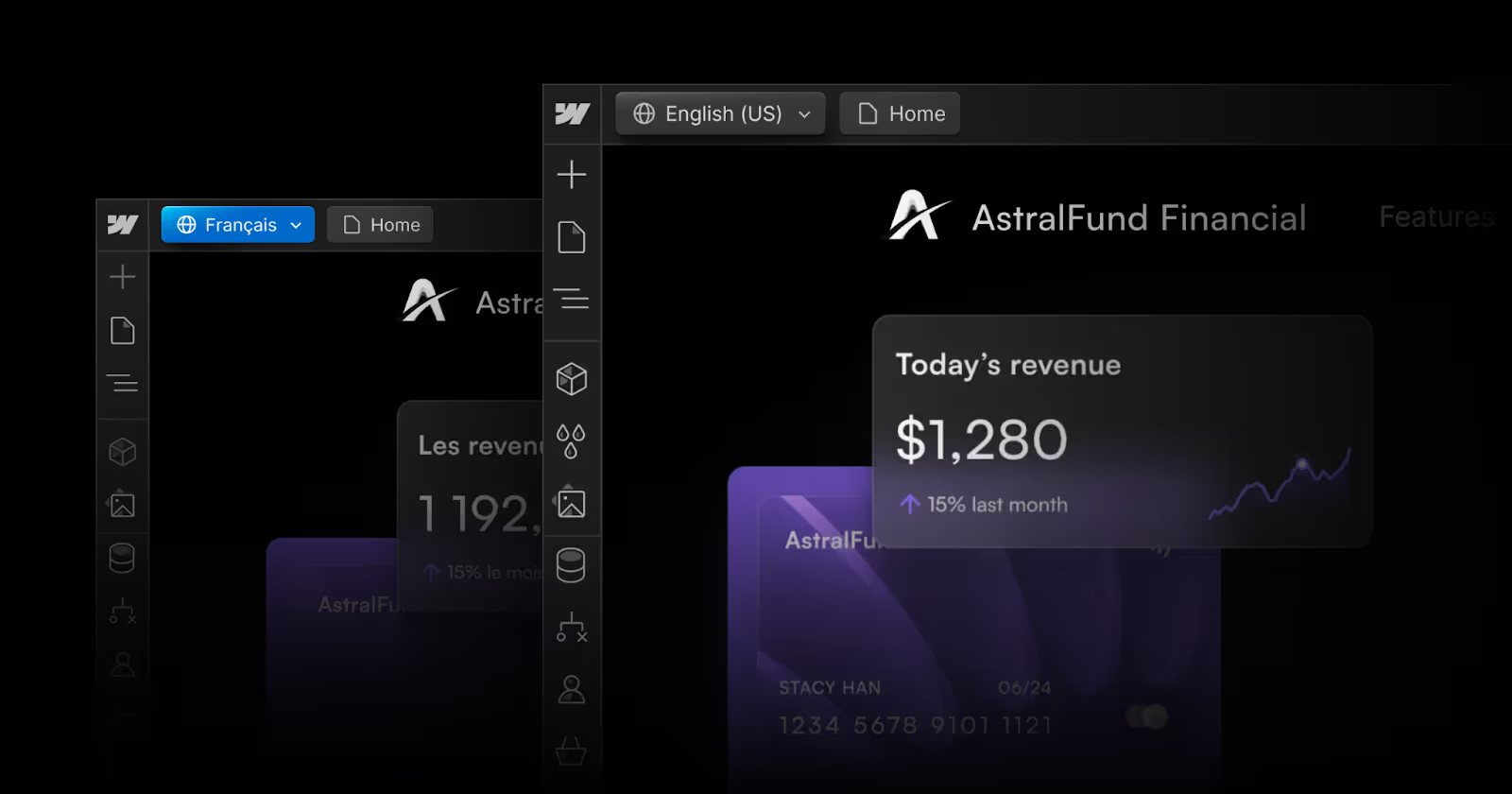
Webflow Localization: A Gateway to the World
In our era of globalization, reaching your audience in your own language is more than an asset, it is a necessity. Recognizing this reality, Webflow has introduced a localization feature that transcends the simple concept of translation. It's not just about converting words, but about reshaping the user experience according to their culture and expectations.
With this new feature, every detail of the site, whether it's content, design, or interactivity, can be adapted to specifically resonate with a region or cultural group. Imagine a site that, beyond language, adapts its visuals, cultural references and even its layout according to who visits it. This is the promise of localization according to Webflow: a total, respectful and relevant immersion for each visitor, wherever they are in the world.

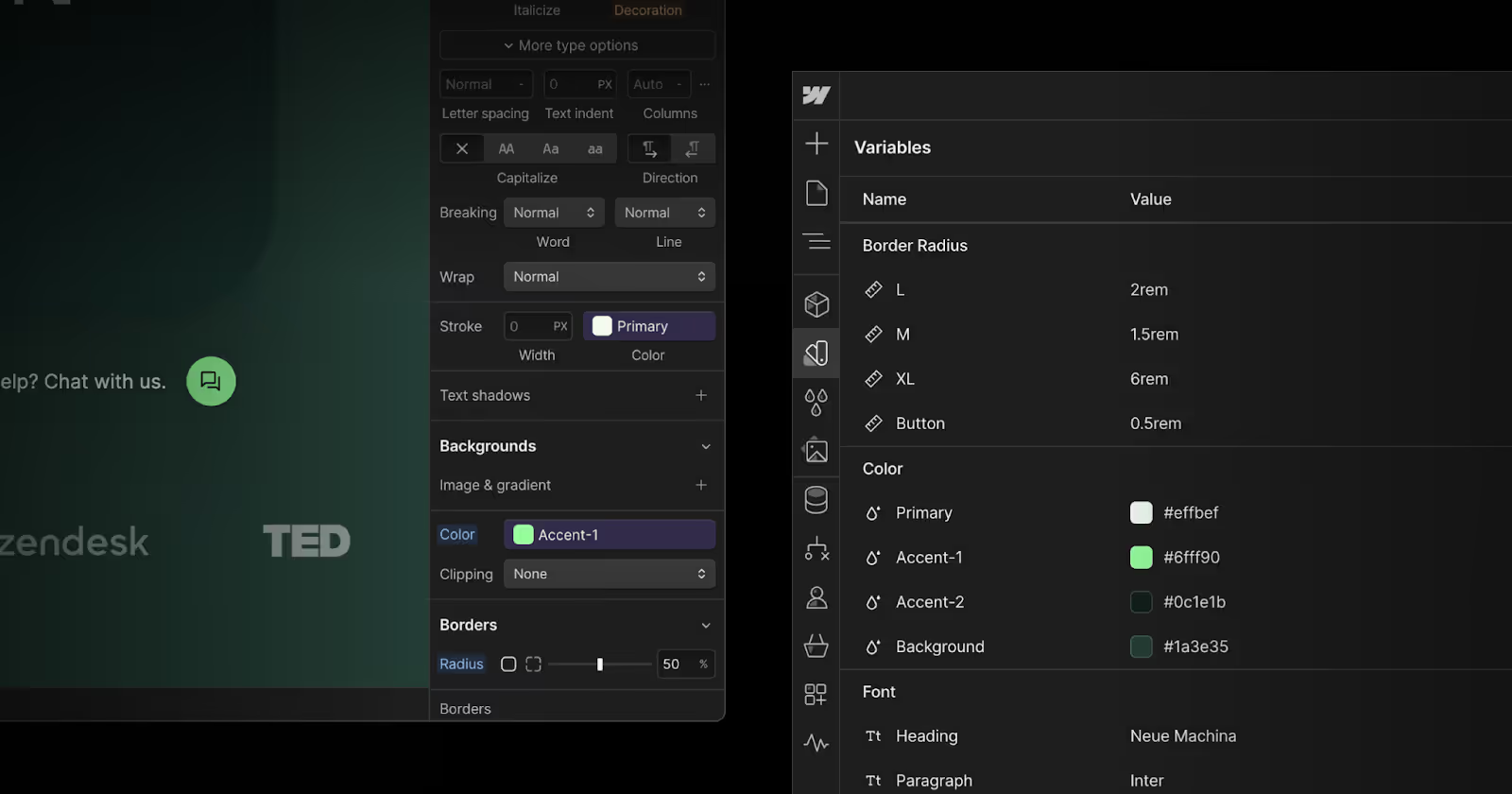
Variables: The Magic of Coherent Design
Just as Figma revolutionized design with the use of variables to ensure the consistency of visual elements, Webflow is taking a similar path for web design. Instead of diving into repetitive configurations, like manually adjusting colors or fonts for each element, designers can now define variables just like they would in Figma. This approach not only ensures visual consistency across the site, but it also makes the design process more fluid and intuitive. In short, it's like having the power of Figma variables directly integrated into Webflow, merging the best of both worlds for an optimal design experience.

Custom CSS Properties: A Higher Level of Customization
Every designer has encountered situations where the default style options weren't enough. Webflow addresses this problem by introducing custom CSS properties. This gives designers the freedom to define their own properties, offering unprecedented flexibility.
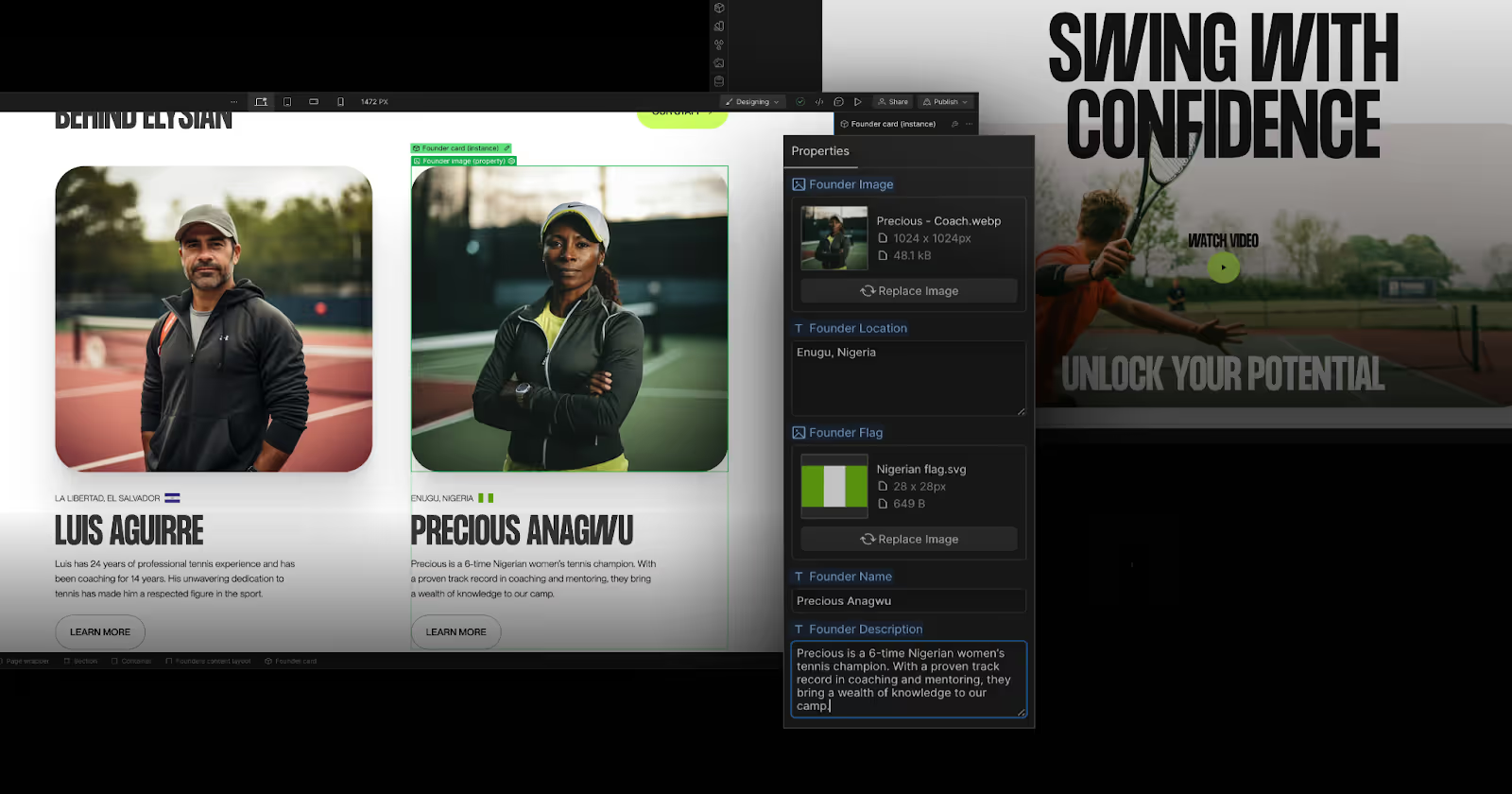
Enhanced Components: Modularity and Flexibility
In the world of web design, components are comparable to the bricks in the construction of a building. They are the fundamental elements that, when put together, form the overall structure of a site. Webflow, always looking for innovation, has redesigned and improved these essential elements.
With recent updates, Webflow components are no longer just static blocks. They are now equipped with greater power and flexibility, allowing for greater customization. The introduction of “slots” is particularly remarkable. These defined spaces within the components allow designers to insert specific content while maintaining the integrity and consistency of the overall design.
In addition, these enhancements make it easier to reuse components. Instead of recreating an element every time it's needed, designers can simply use an existing component, customize it with “slots,” and adapt it to different contexts. This not only speeds up the design process but also ensures a consistent user experience across the site.

The Webflow Ecosystem: Bigger, Stronger
Webflow's application ecosystem has grown considerably. The new integrations, Webflow Apps, with popular tools like HubSpot and Unsplash mean that designers can now incorporate a wider range of features directly into their Webflow sites.
{{banner}}
Collaboration: The Key to Success
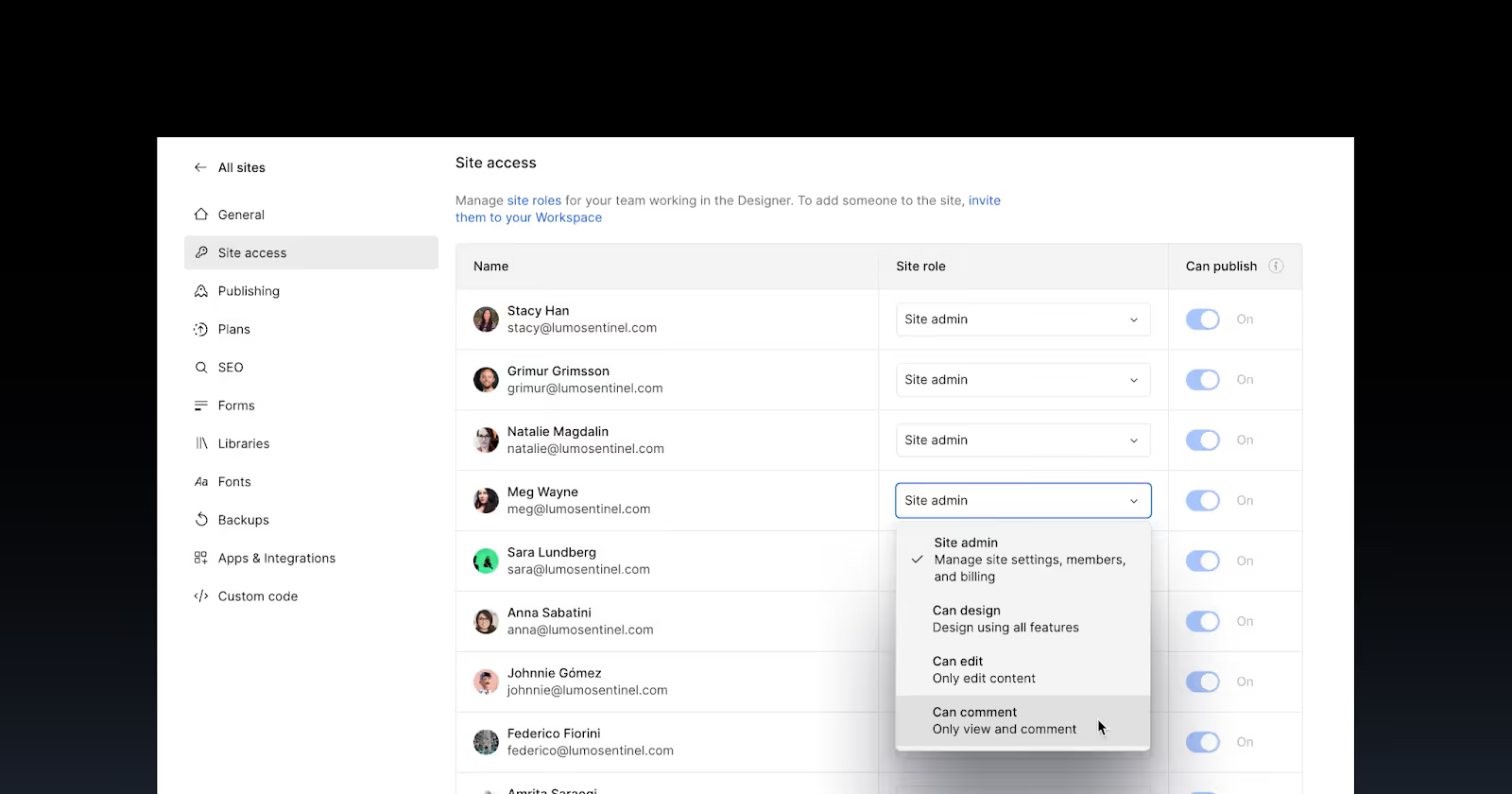
In the vast world of web design, collaboration is not only desirable, it is essential. A successful web project is often the result of a synergy between different experts: designers, developers, editors and other stakeholders. Webflow, aware of this dynamic, has strengthened its tools to facilitate these interactions.
With Webflow's recent innovations in collaboration, the design process has become more interactive and integrated. Take feedback as an example: instead of relying on external tools or endless email exchanges, teams can now leave feedback directly on the design in real time. This allows for instant communication, where feedback is directly linked to the items involved, eliminating misunderstandings and speeding up iterations.
Publishing workflows, on the other hand, introduce structure into the online publishing process. Instead of navigating blindly, teams can now define clear steps from design to production, ensuring that each member is in sync and that the project is progressing consistently.
In short, Webflow doesn't just facilitate collaboration; it redefines it. By integrating communication and project management tools directly into the platform, Webflow ensures that every voice is heard, that every idea is considered, and that the final product is truly a reflection of a collective vision.

Conclusion of Webflow Conf 2023
Webflow Conf 2023 marked a major step in the evolution of Webflow. With these new features, Webflow continues to set the standard in web design. For designers and developers, there has never been a better time to be in the Webflow ecosystem.



