Depuis sa création, Webflow a toujours été à la pointe de l'innovation en matière de conception web. Lors de la Webflow Conf 2023, des mises à jour significatives ont été annoncées, introduisant des fonctionnalités révolutionnaires qui promettent de transformer la manière dont les professionnels et les amateurs abordent la conception web.
Un nouveau logo pour Webflow
Après des années et des années sans rebranding Webflow annonce son nouveau logo et une nouveau product design pour toute son interface utilisateur. Un nouveau logo beaucoup plus carré avec l'idée de représenter les blocs de HTML, CSS, et JavaScript

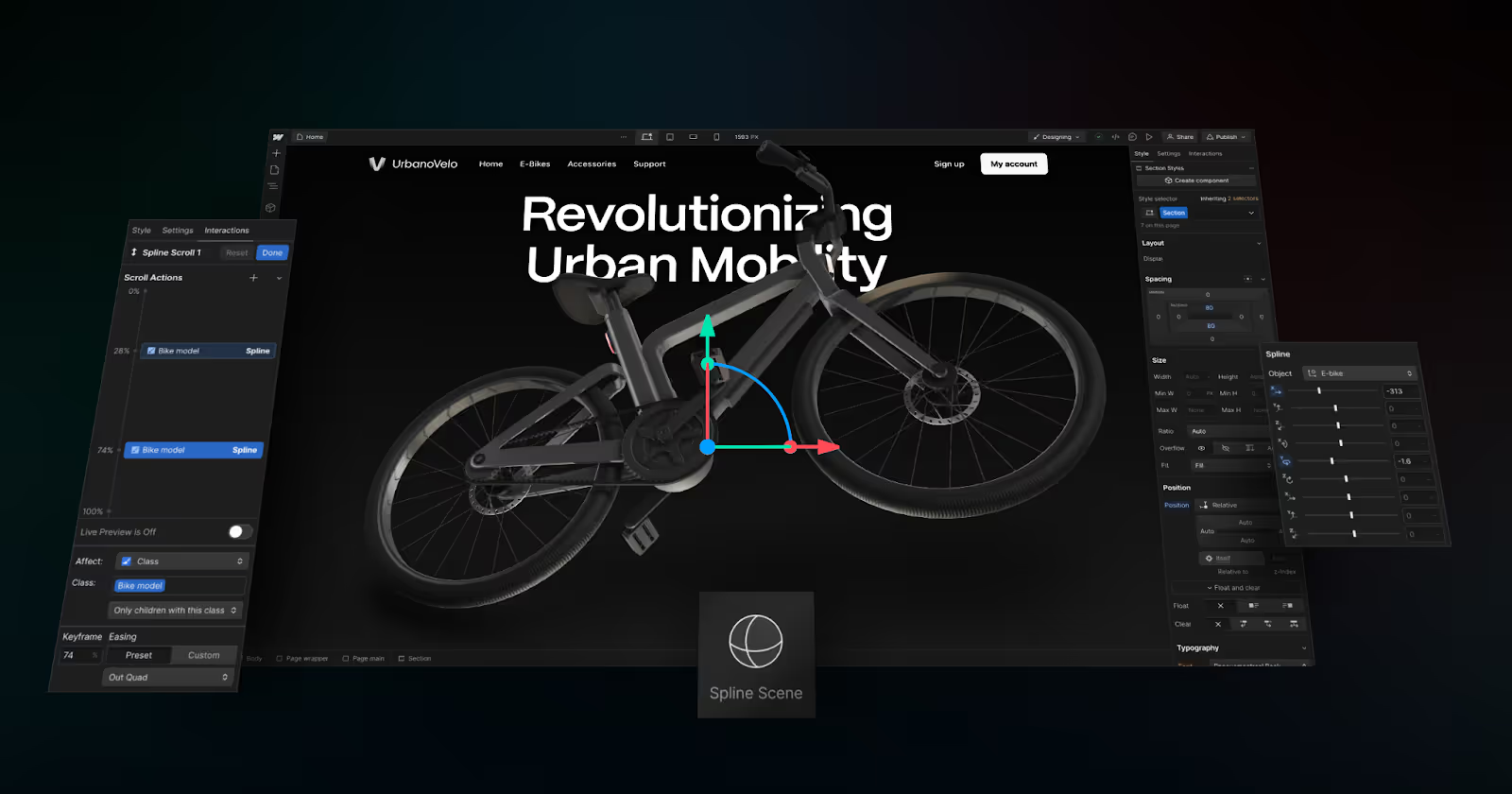
Grande nouveauté 3D : Une Immersion Totale avec Spline
La 3D, avec des outils comme Spline, a révolutionné le paysage du design web, transformant des interfaces autrefois plates en mondes dynamiques et multidimensionnels. Cette évolution n'est pas seulement esthétique ; elle redéfinit l'interaction et l'engagement des utilisateurs. Saisissant l'importance de cette stratégie, Webflow s'est associé à Spline, le leader de la conception 3D. Grâce à cette collaboration, les designers peuvent désormais intégrer sans effort des éléments 3D directement dans leurs projets Webflow. Visualisez un site où chaque produit prend vie, pivotant pour révéler chaque détail, ou des animations qui transforment des idées abstraites en réalités tangibles et interactives. C'est la magie de la 3D, amplifiée par la puissance de Webflow et Spline.

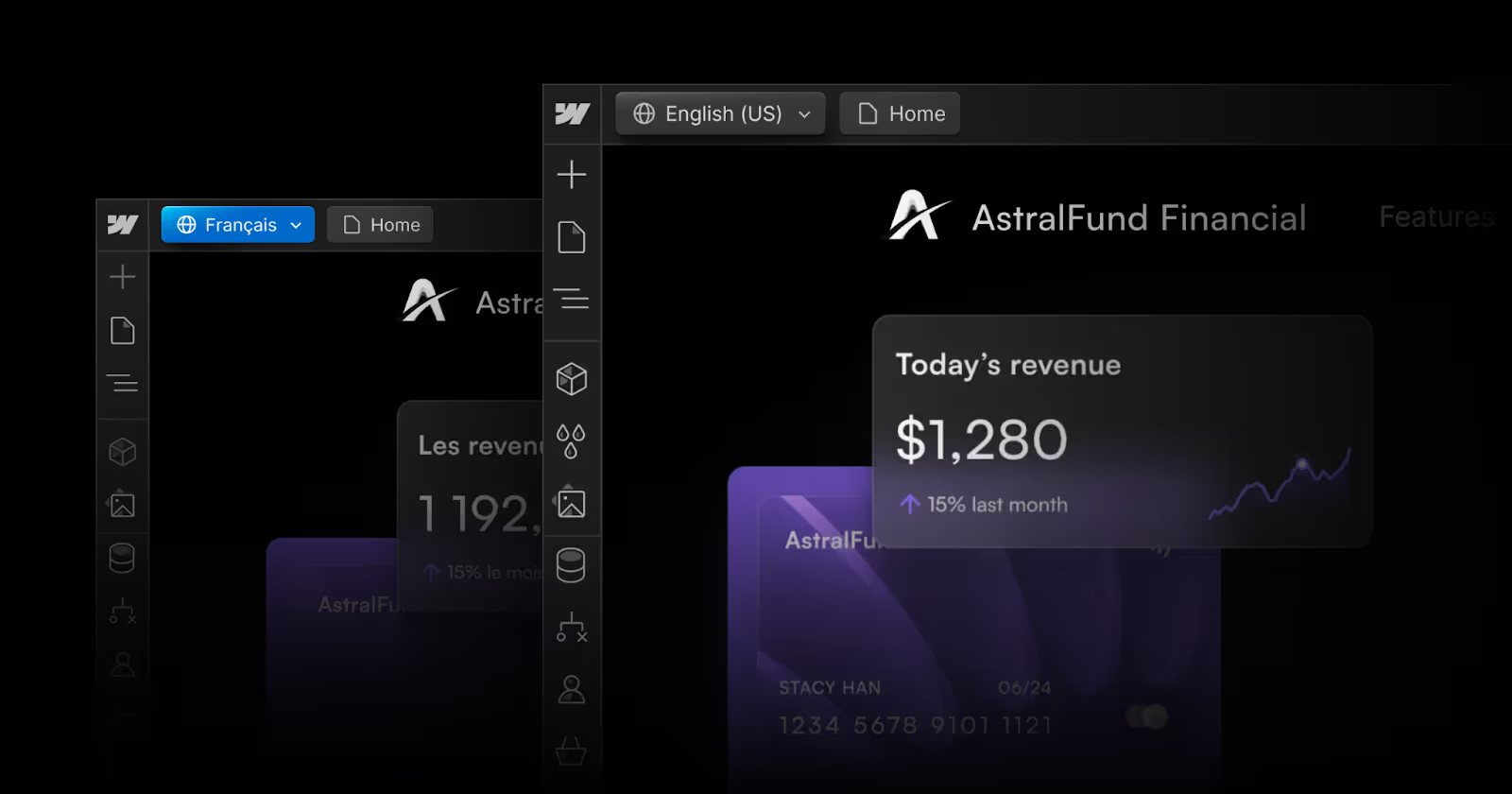
Webflow Localization : Une Porte vers le Monde
Dans notre ère de mondialisation, toucher son audience dans sa propre langue est plus qu'un atout, c'est une nécessité. Webflow, conscient de cette réalité, a introduit une fonctionnalité de localisation qui transcende la simple notion de traduction. Il ne s'agit pas seulement de convertir des mots, mais de remodeler l'expérience utilisateur en fonction de sa culture et de ses attentes.
Avec cette nouvelle fonctionnalité, chaque détail du site, qu'il s'agisse de contenu, de design ou d'interactivité, peut être adapté pour résonner spécifiquement avec une région ou un groupe culturel. Imaginez un site qui, au-delà de la langue, adapte ses visuels, ses références culturelles et même sa mise en page en fonction de qui le visite. C'est la promesse de la localisation selon Webflow : une immersion totale, respectueuse et pertinente pour chaque visiteur, où qu'il soit dans le monde.

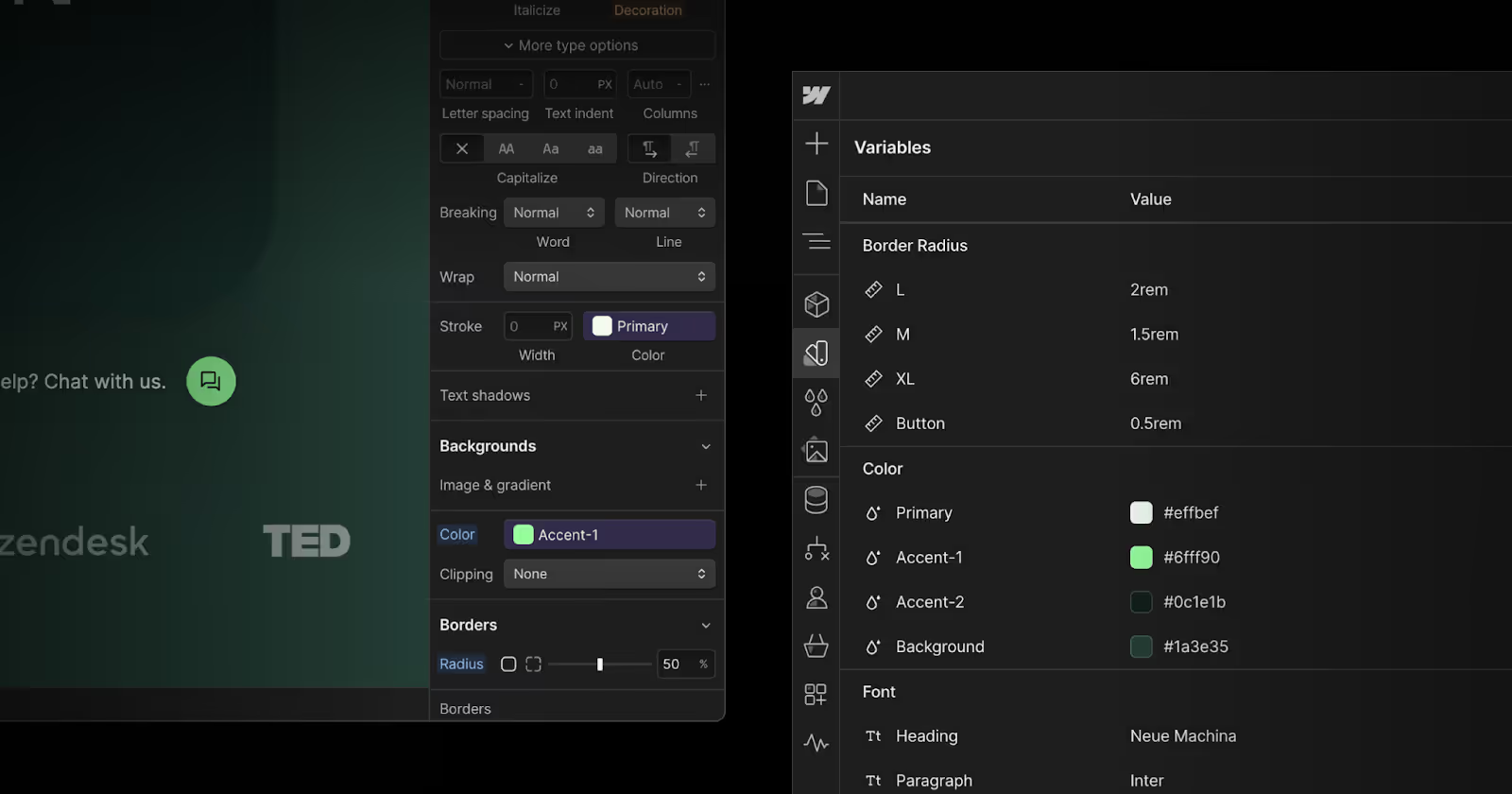
Variables : La Magie du Design Cohérent
Tout comme Figma a révolutionné le design avec l'utilisation de variables pour garantir la cohérence des éléments visuels, Webflow emprunte une voie similaire pour le web design. Au lieu de se plonger dans des configurations répétitives, comme ajuster manuellement les couleurs ou les polices pour chaque élément, les designers peuvent désormais définir des variables, tout comme ils le feraient dans Figma. Cette approche assure non seulement une uniformité visuelle à travers le site, mais elle rend également le processus de conception plus fluide et intuitif. En bref, c'est comme avoir la puissance des variables de Figma directement intégrée dans Webflow, fusionnant le meilleur des deux mondes pour une expérience de design optimale.

Propriétés CSS Personnalisées : Un Niveau Supérieur de Personnalisation
Chaque designer a rencontré des situations où les options de style par défaut ne suffisaient pas. Webflow aborde ce problème en introduisant des propriétés CSS personnalisées. Cela donne aux designers la liberté de définir leurs propres propriétés, offrant une flexibilité sans précédent.
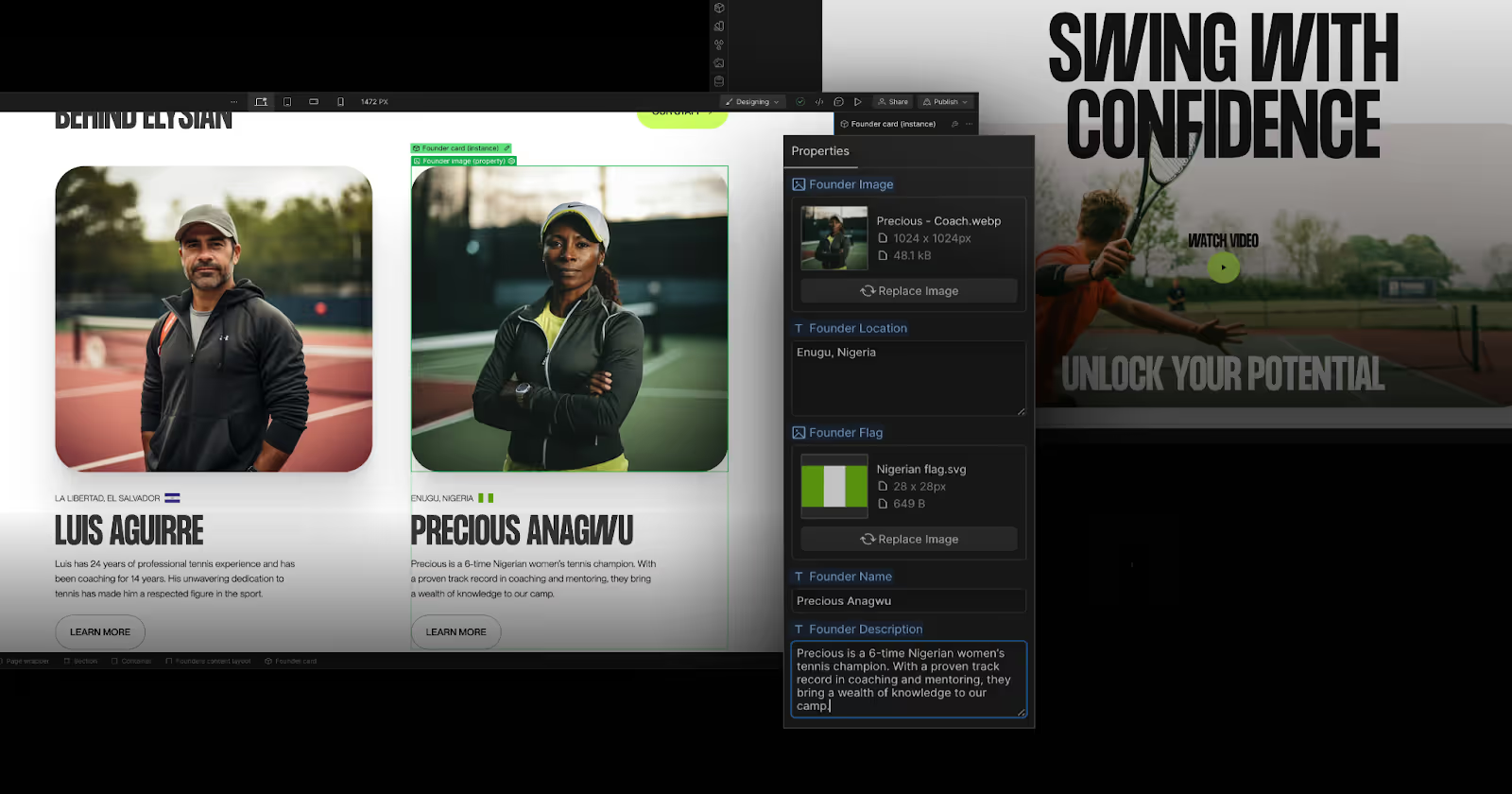
Composants Améliorés : Modularité et Flexibilité
Les composants, dans le monde du design web, sont comparables aux briques dans la construction d'un bâtiment. Ils sont les éléments fondamentaux qui, lorsqu'ils sont assemblés, forment la structure globale d'un site. Webflow, toujours à la recherche d'innovation, a repensé et amélioré ces éléments essentiels.
Avec les récentes mises à jour, les composants de Webflow ne sont plus de simples blocs statiques. Ils sont désormais dotés d'une puissance et d'une flexibilité accrues, permettant une personnalisation plus poussée. L'introduction des "slots" est particulièrement remarquable. Ces espaces définis au sein des composants permettent aux designers d'insérer du contenu spécifique tout en préservant l'intégrité et la cohérence du design global.
En outre, ces améliorations facilitent la réutilisation des composants. Au lieu de recréer un élément à chaque fois qu'il est nécessaire, les designers peuvent simplement utiliser un composant existant, le personnaliser grâce aux "slots", et l'adapter à différents contextes. Cela non seulement accélère le processus de conception, mais garantit également une expérience utilisateur homogène sur l'ensemble du site.

L'Écosystème Webflow : Plus Grand, Plus Fort
L'écosystème d'applications de Webflow s'est considérablement développé. Les nouvelles intégrations, Webflow Apps, avec des outils populaires comme HubSpot et Unsplash signifient que les designers peuvent désormais incorporer une gamme plus large de fonctionnalités directement dans leurs sites Webflow.
{{banner}}
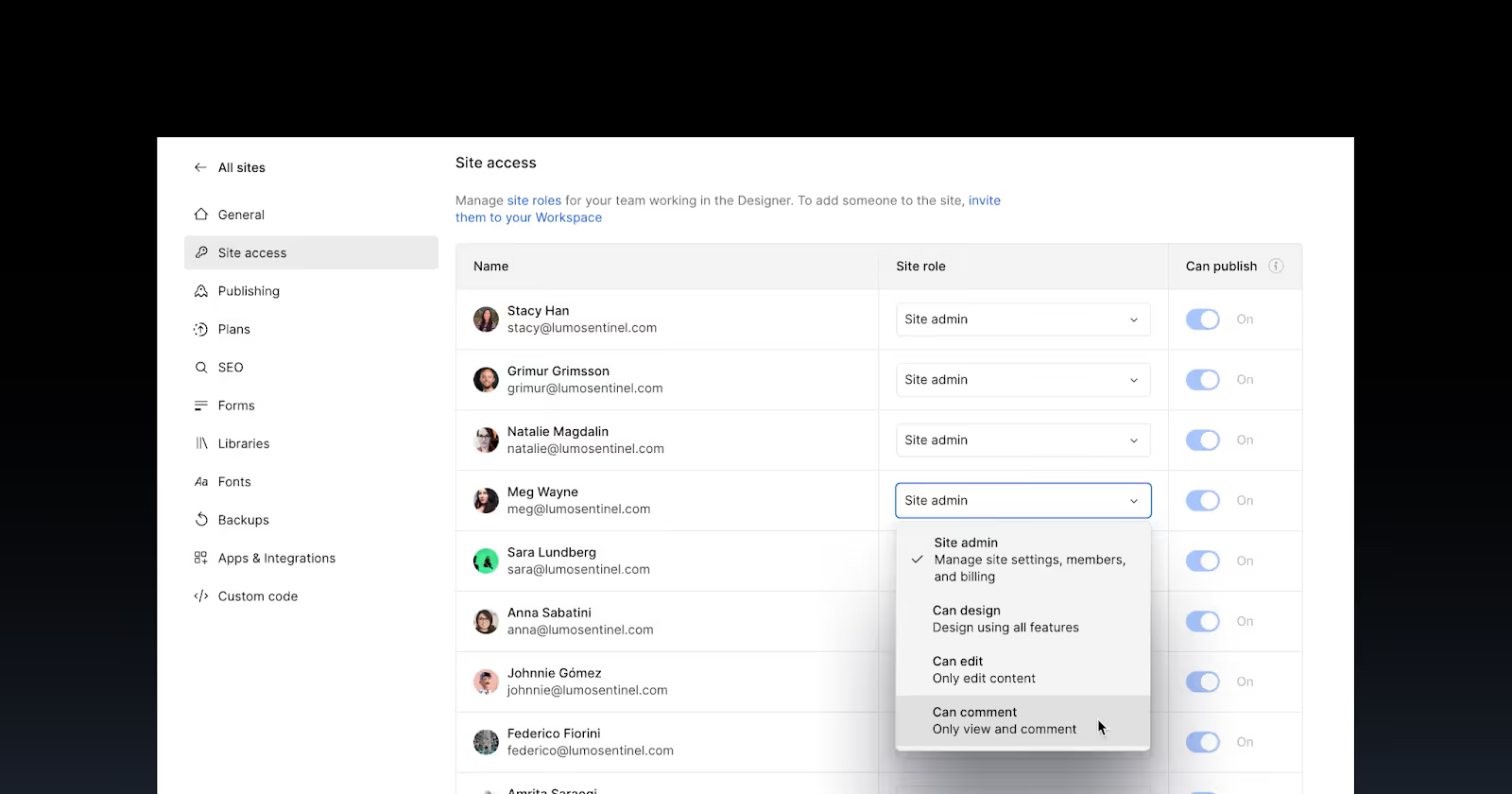
Collaboration : La Clé du Succès
Dans le vaste univers du design web, la collaboration n'est pas seulement souhaitable, elle est indispensable. Un projet web réussi est souvent le fruit d'une synergie entre différents experts : designers, développeurs, rédacteurs et autres parties prenantes. Webflow, conscient de cette dynamique, a renforcé ses outils pour faciliter ces interactions.
Avec les récentes innovations de Webflow en matière de collaboration, le processus de conception est devenu plus interactif et intégré. Prenons l'exemple des commentaires : au lieu de s'appuyer sur des outils externes ou des échanges d'e-mails interminables, les équipes peuvent maintenant laisser des commentaires directement sur le design en temps réel. Cela permet une communication instantanée, où les feedbacks sont directement liés aux éléments concernés, éliminant ainsi les malentendus et accélérant les itérations.
Les workflows de publication, quant à eux, introduisent une structure dans le processus de mise en ligne. Plutôt que de naviguer à l'aveugle, les équipes peuvent désormais définir des étapes claires, de la conception à la mise en production, garantissant que chaque membre est synchronisé et que le projet avance de manière cohérente.
En somme, Webflow ne se contente pas de faciliter la collaboration ; il la redéfinit. En intégrant des outils de communication et de gestion de projet directement dans la plateforme, Webflow assure que chaque voix est entendue, que chaque idée est considérée, et que le produit final est véritablement le reflet d'une vision collective.

Conclusion de la Webflow Conf 2023
La Webflow Conf 2023 a marqué une étape majeure dans l'évolution de Webflow. Avec ces nouvelles fonctionnalités, Webflow continue de définir la norme en matière de conception web. Pour les designers et les développeurs, il n'y a jamais eu de meilleur moment pour être dans l'écosystème Webflow.