In our digital age, knowing how to create a website has become an essential skill for anyone who wants to develop their online presence. Whether you want to create a showcase site for your business, an online store to sell your products on the internet, or simply share your passion, website creation has never been so accessible thanks to modern tools like Webflow. This guide takes you step by step through 7 key steps to create your professional website with this revolutionary platform.
Webflow makes it possible to create a website without prior technical knowledge, while offering exceptional design flexibility. This site creation platform combines the ease of use of a website builder with the power of a professional tool. Learn how to create a website for free and get all the information you need to successfully create your website. Whether you want to create a corporate website, create a personal website or develop an e-commerce site, this comprehensive guide accompanies you in your website creation project.
Our Webflow agency supports brands that want a professional site without the usual technical constraints, thanks to a simple, visual and effective process.
Guide plan: the 7 steps to create your website with Webflow
Step 1: Define the type of website you want to create with Webflow
Before starting to create your site with Webflow, it is crucial to determine exactly what type of website you want to develop. This first step influences all subsequent decisions concerning the creation of your website. Do you want to create a showcase site to present your business, or do you prefer to create an online store to sell your products? The type of website you choose determines the necessary functionalities and the complexity of your project.
Webflow is particularly good at creating showcase websites and sophisticated e-commerce sites. If you want to create a professional website with a unique design, this platform allows you to create a site that really stands out from the competition. A showcase site is perfect if you want to create a website to present your business, services and contact details. This type of website makes it possible to establish your credibility online and to provide all the essential information to your potential customers.
For those who want to create an e-commerce site, Webflow offers advanced features to create a professional online store. Creating an online sales site with this platform makes it easy to integrate a product catalog, a shopping cart system and secure payment options. Choose the type of site based on your business goals, as this determines the structure and features you'll need to incorporate. Webflow allows you to create a website adapted to all needs, from a simple showcase site to a complex e-commerce site.
When creating a site with Webflow, you can also consider other types of websites such as creative portfolios, blogs, or event sites. The flexibility of this platform makes it possible to design a site perfectly adapted to your sector of activity. If you want to create a website for your business, Webflow offers the possibility of creating pages of your site with animations and sophisticated interactions that impress visitors.
{{banner}}
Step 2: Create your Webflow account and choose a suitable plan to create your website
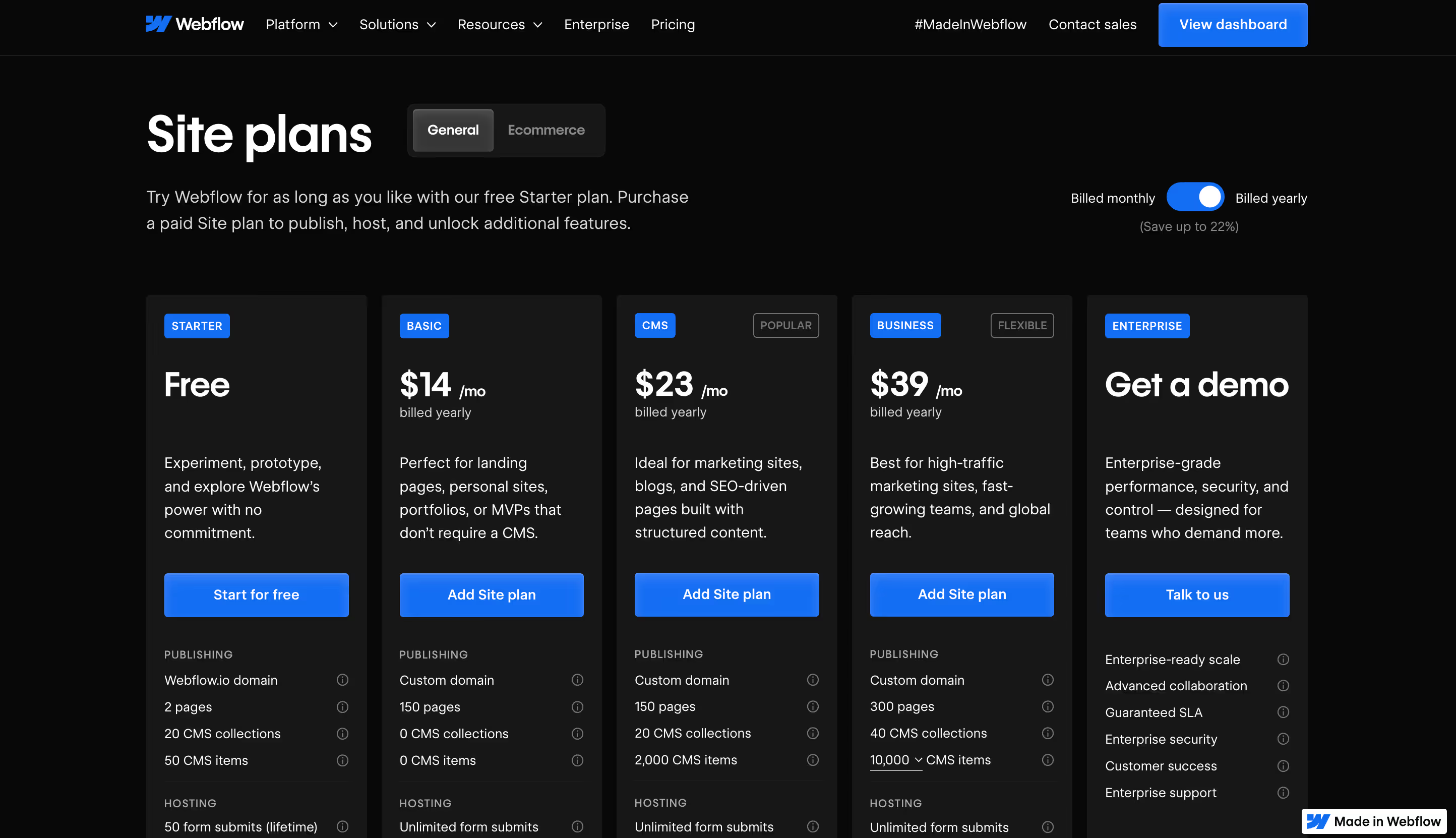
Webflow offers various formulas for creating a website, ranging from free options to advanced professional plans. You can start creating your website for free with their basic plan, ideal for discovering the platform and taking your first steps in creating a website. This approach allows you to create a website without initial investment, perfect for testing functionalities before engaging.
The free Webflow plan allows you to create a website with certain limitations, especially in terms of custom domain name and web hosting. If you want to create a professional website with your own domain name, you will have to opt for a paid plan. These plans include web hosting, a custom domain name, and advanced features to optimize your site.
To create an online store, Webflow offers specific e-commerce plans that include all the functionalities necessary to sell your products on the internet. These plans make it possible to create a complete e-commerce site with inventory management, order processing and payment systems integration. You can create a business website with all the professional features you need.
Creating a Webflow account is quick and easy. Once registered, you immediately access the creation interface and can start creating your site. The platform guides new users through the first steps, allowing even beginners to create their site easily. This user-friendly approach makes Webflow an excellent choice for creating your website without technical stress.

Step 3: Select a template or create your design from scratch for your website
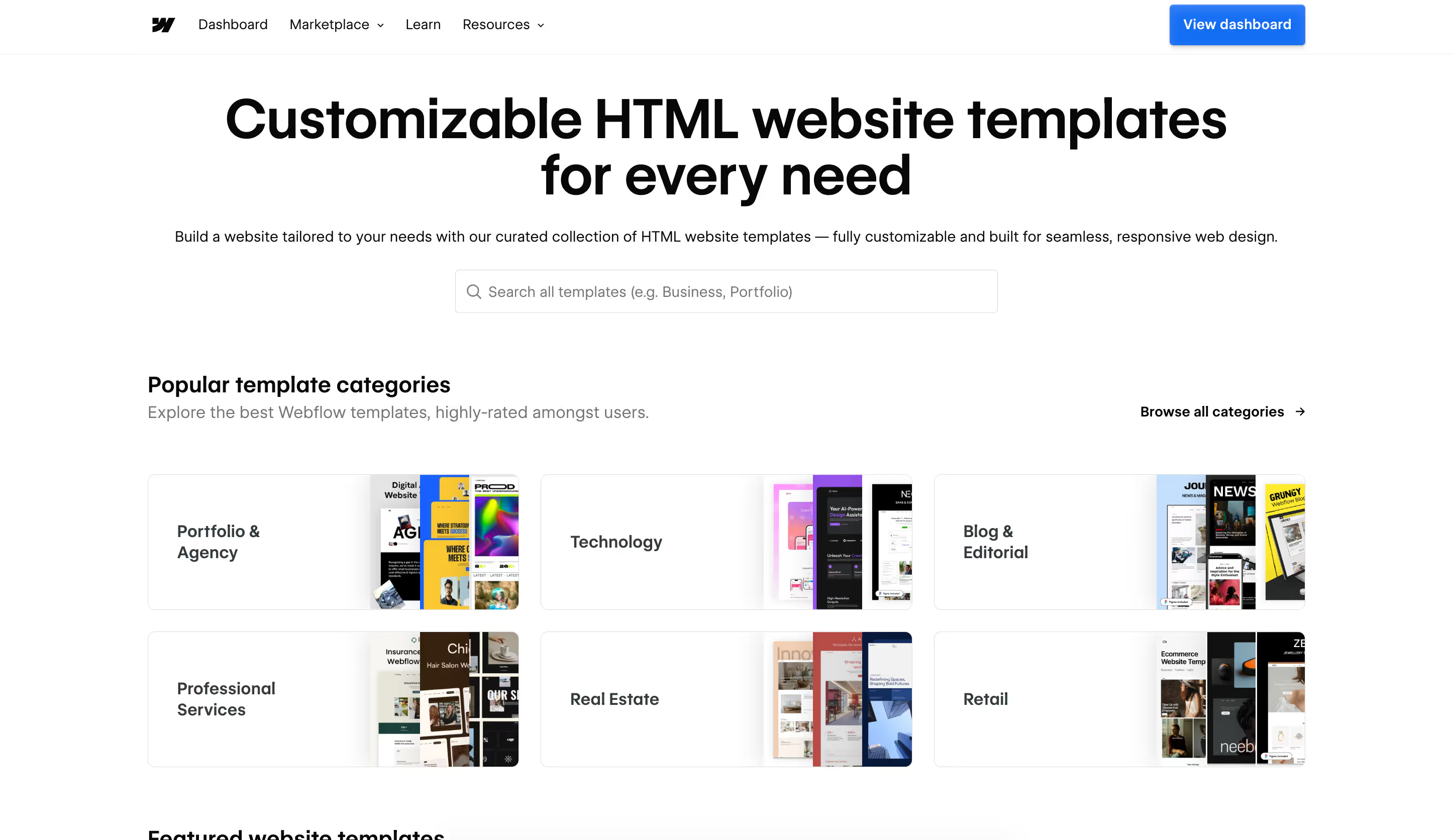
Webflow offers a vast collection of professional website templates to speed up the creation of your website. These templates cover all types of websites, from showcase sites to online stores, including creative portfolios. Choosing a suitable template allows you to create a website quickly while benefiting from an optimized professional design.
Webflow templates are fully customizable, allowing you to create your unique website. Unlike other website builders who limit customization, Webflow allows you to modify every element of the design. You can customize your site in depth, from colors and fonts to advanced animations and interactions. This flexibility allows you to create a website that perfectly reflects your brand identity.
If you prefer to create your own site from a blank page, Webflow also allows it. This approach is perfect for experienced designers or those who want to create a completely unique website. The Webflow visual editor allows you to design a site pixel by pixel, giving total control over the design of your website.
For beginners, it is recommended to start with a template and to customize it gradually. This method allows you to learn the functionalities of Webflow while creating your website. You can change the different pages of your site one by one, adapting the content and design to your specific needs. This gradual approach facilitates the creation of your website and allows you to obtain professional results quickly.

Step 4: Set up your domain name and web hosting with Webflow
The domain name represents the unique address of your website on the web, an essential element for creating your professional online presence. Webflow greatly simplifies this step by offering domain name registration directly in their interface. You can buy a new domain name or connect an existing domain to your site created with Webflow.
Choosing a good domain name directly influences user retention and search engine rankings. A relevant domain name makes it easy for potential visitors to discover and recognize your site. Webflow makes it easy to manage your domain name to create a smooth and professional user experience.
Web hosting is the technical infrastructure that allows your site to be accessible on the Internet 24 hours a day. Enjoy ultra-fast and secure web hosting included with all Webflow paid plans. This hosting solution is optimized specifically for sites created with Webflow, guaranteeing exceptional performance and maximum availability.
Webflow automatically manages all technical aspects of web hosting, including SSL certificates, automatic backups, and security updates. This approach allows you to put your site online without worrying about the usual technical complexity. You can publish your website in a few clicks and immediately benefit from quality professional hosting. This simplicity makes Webflow an excellent choice to create your website without technical complications.
Discover How to connect your domain name in Webflow
Step 5: Create and organize the content of the various pages of your site
Content creation is the core of your website and determines its value for visitors. Each page on your site should provide useful and relevant information to your audience. Whether you are creating a showcase site or an online store, the content of your site should be carefully written to engage your visitors and encourage them to take action.
Webflow makes it easy to create pages with its intuitive editor that makes it easy to add and modify content. You can create static pages for your showcase site or dynamic pages for your online store. The Webflow interface allows you to structure your content in a professional way, with advanced tools for formatting and organization.
To create effective pages, structure your content in a clear and prioritized manner. Use catchy titles, short paragraphs, and quality images to keep users engaged. If you want to create a corporate website, present your services, your team and your achievements in a professional manner. Webflow offers numerous layout options to create an attractive and engaging website.
One of the major advantages of Webflow is its ability to create pages with sophisticated animations and interactions. These elements allow you to create your website with an exceptional user experience that stands out from the competition. You can animate the elements of your pages to create a dynamic and modern website. This approach optimizes your site for visitor engagement and conversion.
Step 6: Integrate advanced features and optimize your website
Webflow makes it easy to integrate essential functionalities into your website, whether it is a showcase site or an e-commerce site. For a showcase site, you can integrate contact forms, image galleries, customer testimonials, and interactive maps. These features make it possible to create a professional website that inspires confidence and facilitates contact.
If you want to create an online store with Webflow, the platform offers all the tools you need to create a complete e-commerce site. You can create a product catalog, set up payment options, manage inventory, and automate order processes. Webflow CMS makes it easy to manage the content of your e-commerce site and to add new products in a few clicks.
Webflow's advanced features include integration with third-party services like Google Analytics, email marketing tools, and CRM systems. These integrations allow you to optimize your site for lead generation and visitor conversion. You can also create advanced forms, reservation systems, and member areas to enrich the user experience.
Search engine optimization is natively integrated into Webflow, allowing you to create a well-referenced website. The platform automatically generates clean and optimized HTML code, facilitates the configuration of meta tags, and allows the creation of custom URLs. This technical optimization helps to improve the visibility of your site in search engines and to attract more organic visitors.
Step 7: Test, publish and maintain your website created with Webflow
Before publishing your website, conduct comprehensive tests on all pages and features with Webflow's preview tool. This crucial step ensures that your created site works perfectly on all devices and browsers. Webflow offers responsive preview tools that allow you to check the display on desktop, tablet and mobile.
Carefully test all the interactive elements of your site, from contact forms to purchase buttons if you've created an online store. Verify that the animations are working properly and that the interactions are responding as expected. This testing phase ensures that users will have an optimal experience on your website.
Once all the tests have been validated, you can publish your website in one click directly from the Webflow interface. Publishing is instant and your site becomes immediately accessible to all visitors. Webflow automatically manages the launch and performance optimization, allowing you to focus on your content and marketing.
The maintenance of your site created with Webflow is simplified thanks to automatic security updates and regular backups. You can easily change the content of your site, add new pages, or update your products if you have an e-commerce site. This flexibility makes it possible to make your website evolve according to your needs and to maintain its relevance over time.
Why choose Webflow to create your website?
Webflow stands out as one of the best website builders on the market thanks to its unique combination of ease of use and creative power. Unlike other site creation tools that limit the possibilities of customization, Webflow allows you to create a completely unique and professional website. This platform is suitable for beginners as well as experienced designers.
One of the main advantages of Webflow is its ability to generate clean and optimized HTML, CSS, and JavaScript code. This means that your site created with Webflow will be fast, well referenced and compatible with all browsers. This technical quality makes it possible to create websites that rival those developed by professional web agencies.
Webflow also offers excellent scalability for your website. You can start by creating a simple site and gradually enriching it with new features. If you want to create a website for your growing business, Webflow can adapt to the evolution of your needs without requiring migration to another platform.
The Webflow community is very active and offers many resources to learn how to create exceptional websites. From tutorials to free templates, to self-help forums, you will find all the help you need to master this platform and create your website successfully.
{{banner}}
SEO optimization and natural referencing with Webflow
Creating a well-referenced website is essential to attract organic visitors from search engines. Webflow excels in this field by offering integrated SEO tools that facilitate the optimization of your site. You can easily set up title tags, meta descriptions, and custom URLs for each page on your site.
Webflow's technical architecture automatically generates code optimized for search engines. This technical optimization allows your created site to be well indexed by Google and other search engines. The excellent loading speed of Webflow sites also contributes to improving natural referencing.
Webflow allows you to create websites with a content structure optimized for SEO. You can use the built-in CMS to create dynamic, structured content that appeals to search engines. This approach makes it possible to create a website that generates organic traffic in a sustainable way.
The integrated analysis tools allow you to monitor the SEO performance of your site and identify opportunities for improvement. You can connect Google Analytics and Google Search Console to get detailed data on user behavior and the performance of your site in search engines.
Budget and costs to create a website with Webflow
Webflow offers a transparent pricing structure that allows you to create a website adapted to all budgets. You can start creating your website for free with their basic plan, ideal for discovering the platform and testing your first creations. This option allows you to create a free site to assess whether Webflow meets your needs.
To create a professional website with a personalized domain name, Webflow's paid plans offer excellent value for money. These plans include web hosting, unlimited bandwidth, and technical support. The total cost to create a professional website with Webflow remains very competitive compared to traditional solutions.
If you want to create an online store, Webflow offers specific e-commerce plans that include all the necessary functionalities. These plans make it possible to process transactions, manage inventory, and automate sales processes. The cost of creating an e-commerce site with Webflow is much lower than that of custom development.
The absence of hidden costs and the transparency of prices make Webflow an economical solution to create your website. You only pay for the features you need, allowing you to adapt your budget to your goals. This pricing flexibility allows small businesses as well as large organizations to create a professional website.
Webflow alternatives and website builder comparison
Although Webflow is excellent for creating designer and professional websites, other site creation platforms can also meet your needs. WordPress remains the most popular CMS for creating a website, offering enormous flexibility but requiring more technical knowledge. If you want to create a website with maximum customization, WordPress can be an interesting alternative.
Website builders like Wix or Squarespace also make it easy to create a website. These platforms offer simple interfaces and attractive templates to create your site quickly. However, they generally limit the customization possibilities compared to Webflow.
To create an online store, Shopify remains a reference in the field of e-commerce. This specialized platform allows you to create an online sales site with many advanced features. If your priority is only e-commerce, Shopify may be more suitable than Webflow according to your specific needs.
The choice of platform to create your website depends on your goals, your budget and your technical level. Webflow offers the best balance between ease of use and design flexibility, allowing you to create exceptional websites without compromising on quality.
{{banner}}
Advanced tips for creating an exceptional website with Webflow
To create a website that really stands out, make full use of Webflow's animation and interaction capabilities. These features help create immersive user experiences that captivate visitors and keep them exploring your site longer. Well-designed animations improve engagement and contribute to creating a memorable website.
When creating your website, think about the user experience on all devices. Webflow makes it easy to create responsive sites that adapt perfectly to smartphones, tablets and computers. This cross-device compatibility is essential because the majority of users are now browsing on mobile.
Feel free to experiment with Webflow's advanced features such as scroll interactions, hover animations, and page transitions. These elements make it possible to create a modern and engaging website that impresses visitors. The objective is to create your website with a unique personality that reflects your brand.
To optimize the performance of your site created with Webflow, pay attention to the size of the images and the complexity of the animations. A fast site improves the user experience and search engine rankings. Webflow offers automatic optimization tools, but some best practices can still improve performance.
Training and resources to master Webflow
Discover how to create a professional website with Webflow thanks to the numerous training resources available. Webflow University offers free courses that cover all aspects of website creation, from beginner to advanced techniques. These courses allow you to learn how to create exceptional websites step by step.
The Webflow community regularly shares free templates, tutorials, and tips for creating your website. These community resources are valuable for getting inspired and learning new techniques. You can also discover how other creators use Webflow to create innovative websites.
Webflow forums and groups allow you to get help quickly if you encounter difficulties when creating your site. The community is very active and caring, always ready to help new users. This mutual assistance facilitates learning and allows you to create your site with confidence.
Webflow also organizes events and webinars to share the latest features and creative techniques. These events are great for staying up to date and discovering new ways to create your website with Webflow.